CSS position
요소의 위치를 결정하는 방식을 설정
1. 정적 위치 지정방식(static)
기본 값
html 요소의 위치를 결정하는 기본적인 방식
top,left,right,bottom 속성들을 사용할 수 없음
단순히 웹 페이지의 흐름에 따라 차례대로 요소들의 위치를 결정
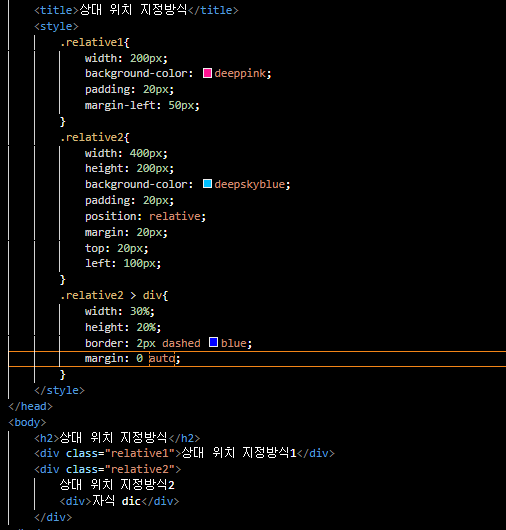
2. 상대 위치 지정방식 (relative) >> 이 요소가 기준이 된다는 의미
html 요소의 기본 위치를 기준으로 위치를 재설정하는 방식
기본 위치는 정적 위치 지정방식일 때 결정되는 위치를 의미
1) Practice


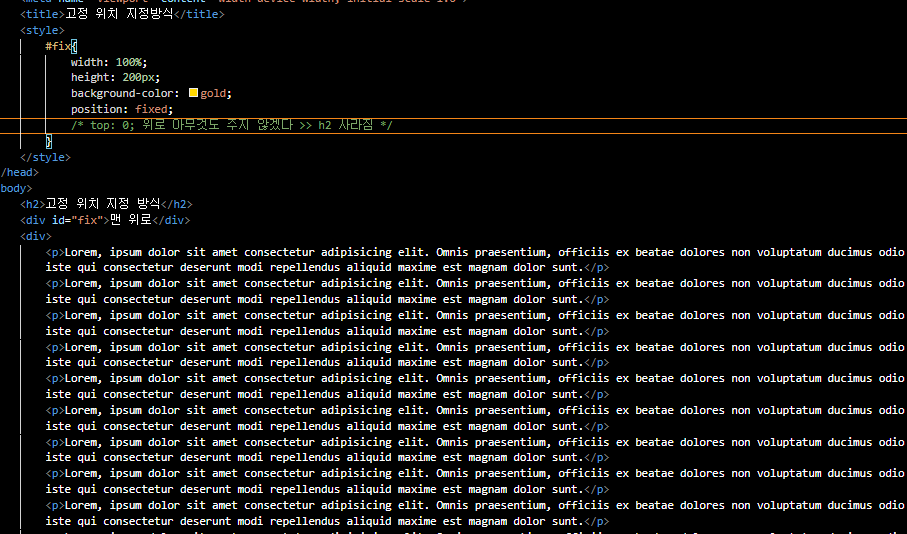
3. 고정 위치 지정방식(fixed)
뷰포트를 기준으로 위치를 설정하는 방식
웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는 항상 같은 곳에 위치
2) Practice

결과 영상 확인 : https://blog.naver.com/jun950617/222718355656
프론트 엔드 Day08 - Position/z-index/float/clear/layout
CSS position 요소의 위치를 결정하는 방식을 설정 1. 정적 위치 지정방식(static) 기본 값 html 요소의...
blog.naver.com
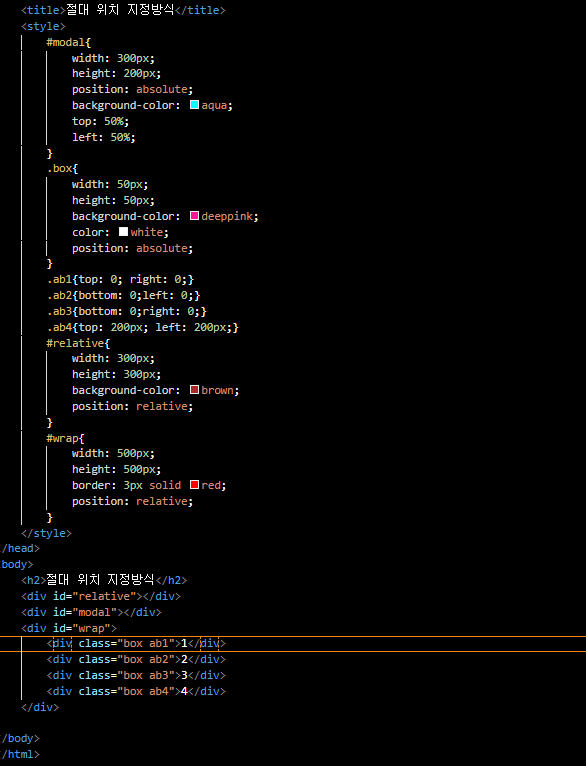
4. 절대 위치 지정방식(absolute)
뷰포트를 기준으로 위치를 설정하는 방식
조상요소를 기준으로 위치를 지정할 수 있음
조상요소를 가지지 않으면 body요소를 기준으로 위치를 결정한다.
3) Practice

결과 영상 확인 : https://blog.naver.com/jun950617/222718355656
프론트 엔드 Day08 - Position/z-index/float/clear/layout
CSS position 요소의 위치를 결정하는 방식을 설정 1. 정적 위치 지정방식(static) 기본 값 html 요소의...
blog.naver.com
absolute는 다른 div에 영향을 받지않고 절대위치로써 고정 되어있다. >> 다른 요소와 겹칠 수 있다.
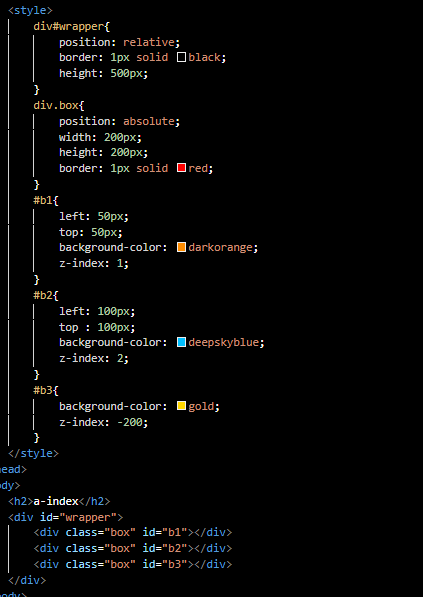
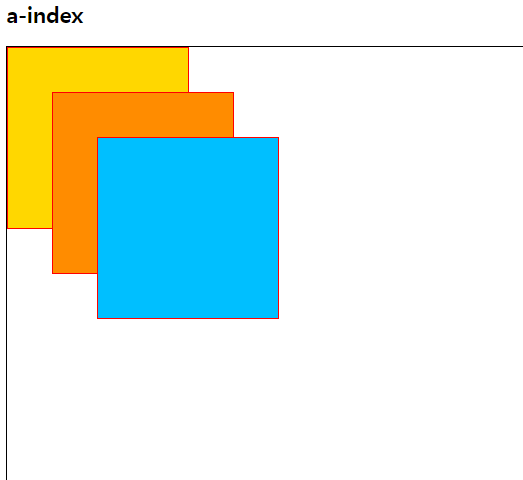
z-index
html 요소의 위치를 설정하면 위치 방식에 따라 겹쳐서 나타나게 될 수 있음
겹쳐지는 요소들이 쌓이는 순서를 결정할 때 사용
순서는 음수, 양수 모두 사용할 수 있음
크기가 클수록 위에 위치, 작을수록 아래에 위치
1) Practice


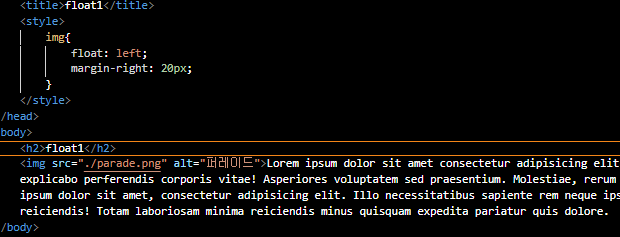
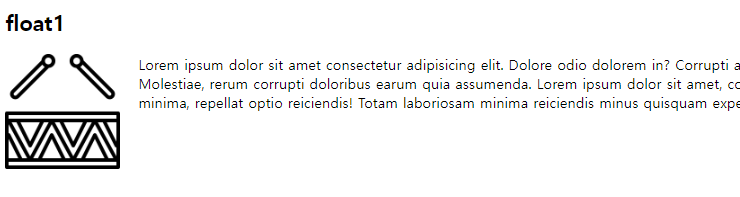
float
html 요소가 주변(수평으로 나열된)의 다른 요소들과 자연스럽게 어울리도록 만들어줌
float를 적용받은 요소들의 다음 요소들이 끌어올려짐
float를 적용받은 요소들의 방향을 결정할 수 있음(left, right)
컨텐츠 크기만큼 영역을 설정
float를 적용받은 요소는 다른 요소보다 위쪽에 위치
수평 방향 정렬 시 사용
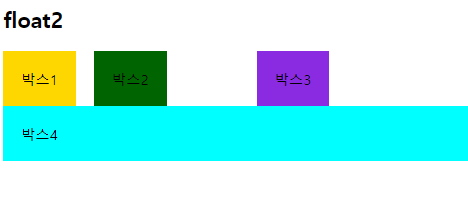
1) Practice


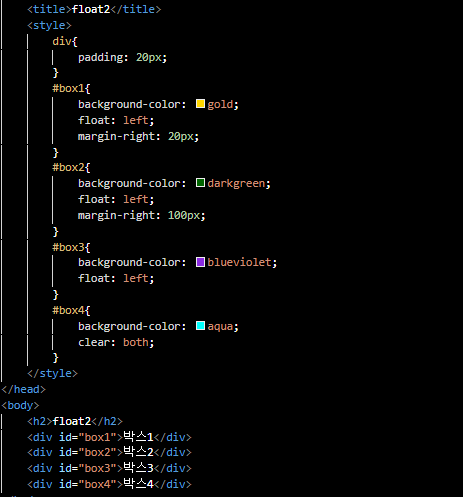
2) Practice


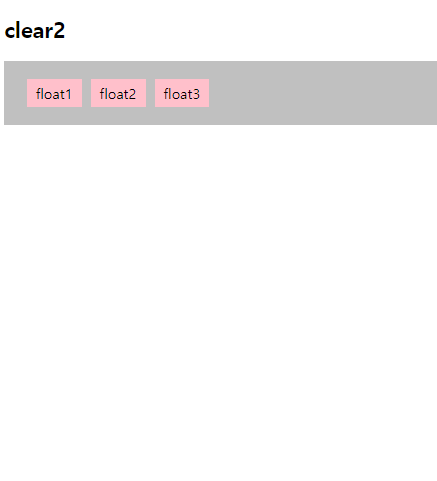
clear
float속성이 적용된 이후 나타나는 요소들의 동작을 조절
float속성이 적용되면 그 이후에 등장하는 모든 요소들의 위치를 설정하기 어렵기 때문에
clear 속성을 사용하여 이후에 등장하는 요소들이 더이상 float 속성에 영향받지 않도록 설정
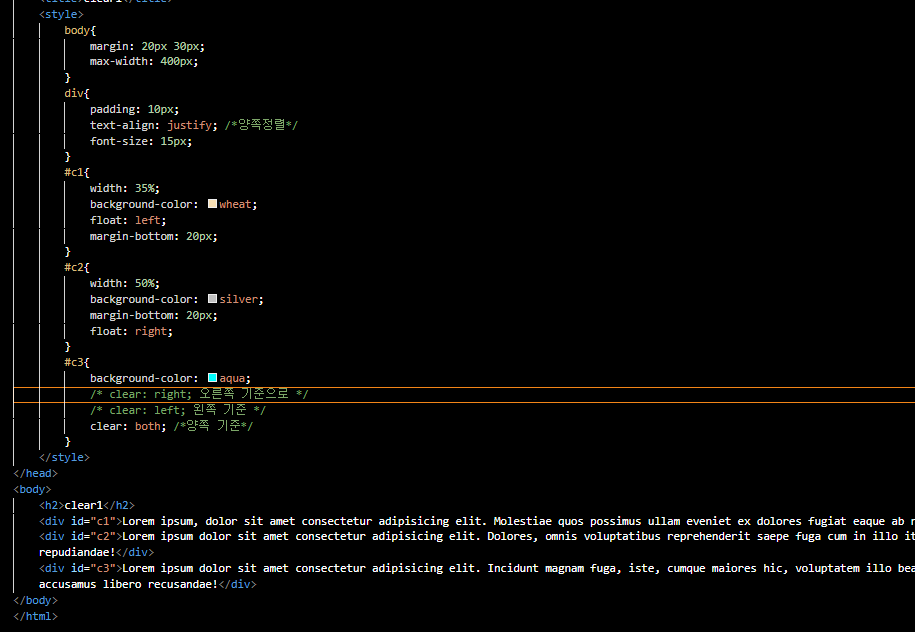
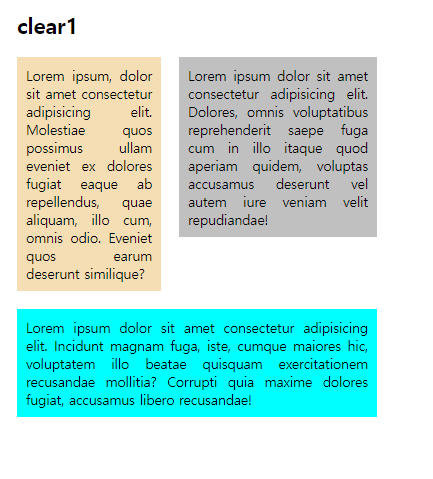
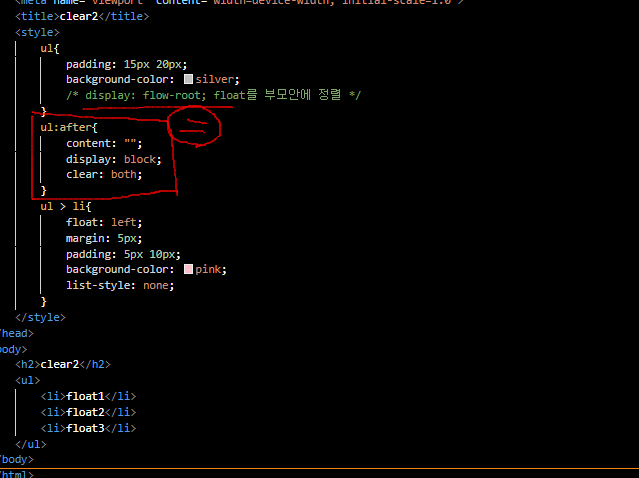
1) Practice


2) Practice


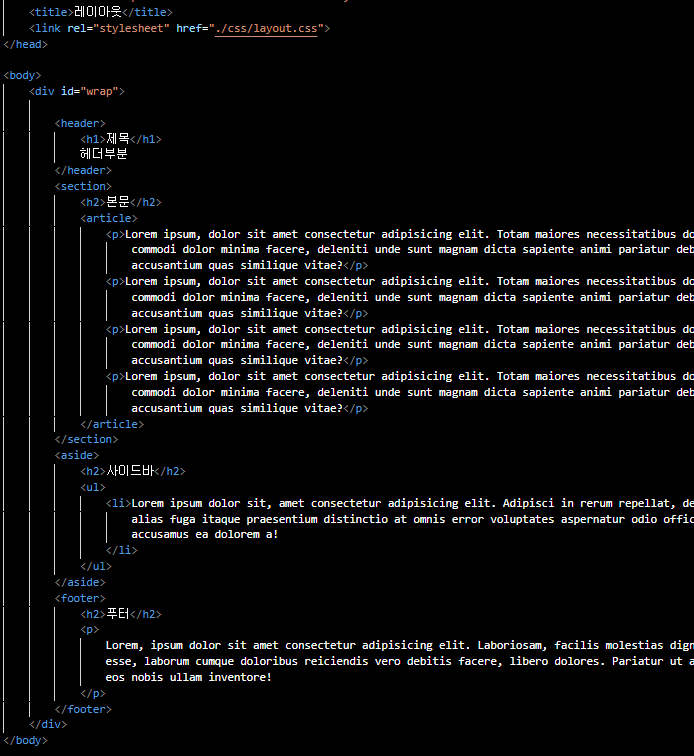
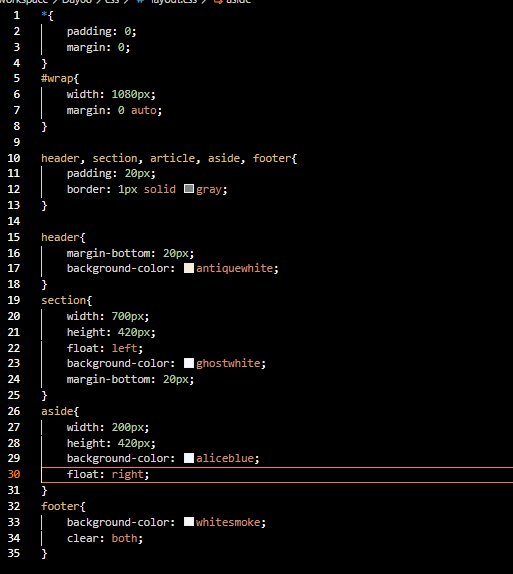
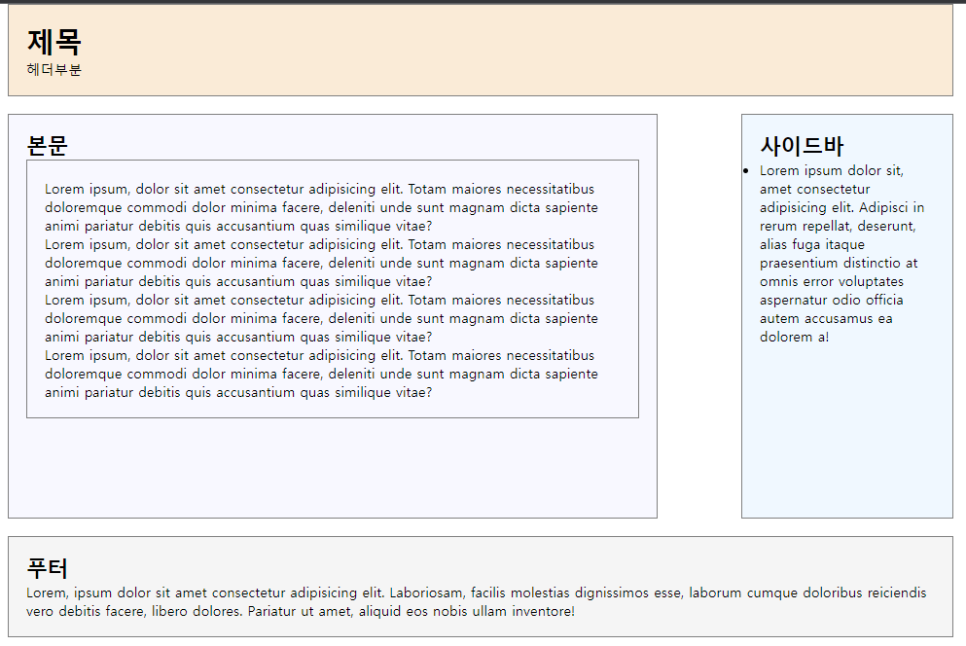
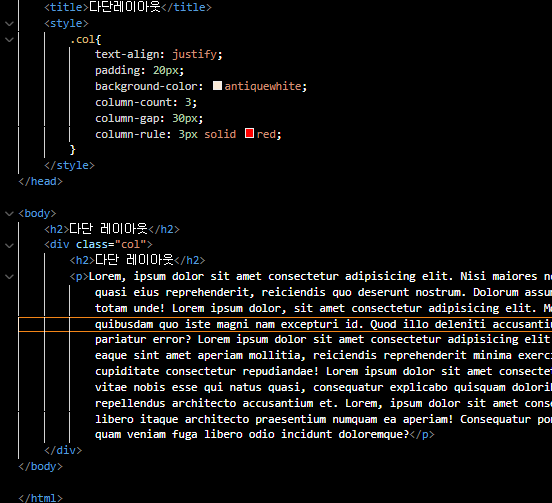
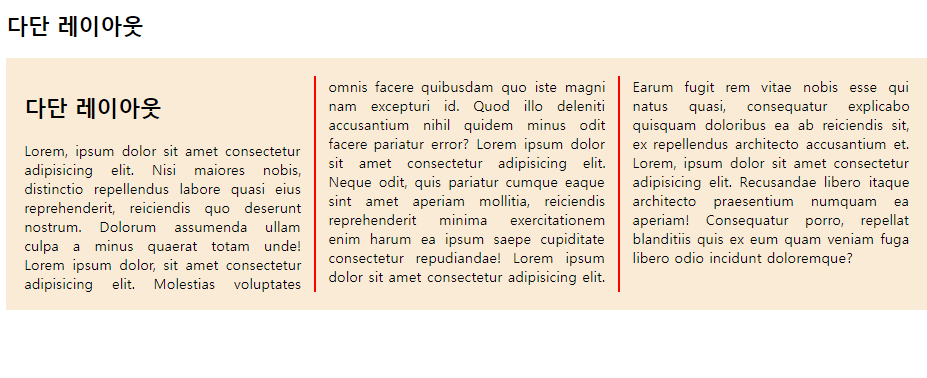
다단레이 아웃
텍스트 단을 column 속성으로 나누어서 다단을 생성
다단은 레이아웃을 여러개의 컬럼으로 쪼개서 구성한다는 의미
column-count : 나누어질 단의 개수를 설정
column-rule : 단과 단 사이의 구분선 스타일을 설정
column-gap : 단과 단 사이의 여백을 설정
column-span : 단과 안의 포함된 요소를 다단편집에서 해제
1) Practice



2) Practice


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - transform/transition (0) | 2022.12.30 |
|---|---|
| CSS - flex & 미디어 쿼리 & em, rem (0) | 2022.12.30 |
| CSS - form (1) | 2022.12.29 |
| CSS - Display (0) | 2022.12.29 |
| CSS - 박스 모델(테두리, padding, margin, box-sizing) (0) | 2022.12.29 |




댓글