AOS library
스크롤 이벤트를 사용할 수 있는 라이브러리
https://michalsnik.github.io/aos/
AOS - Animate on scroll library
AOS Animate On Scroll Library Scroll down
michalsnik.github.io
https://github.com/michalsnik/aos
GitHub - michalsnik/aos: Animate on scroll library
Animate on scroll library. Contribute to michalsnik/aos development by creating an account on GitHub.
github.com
위 사이트에 들어가면 사용법, 각종 이벤트 동작 등을 알아볼 수 있다.
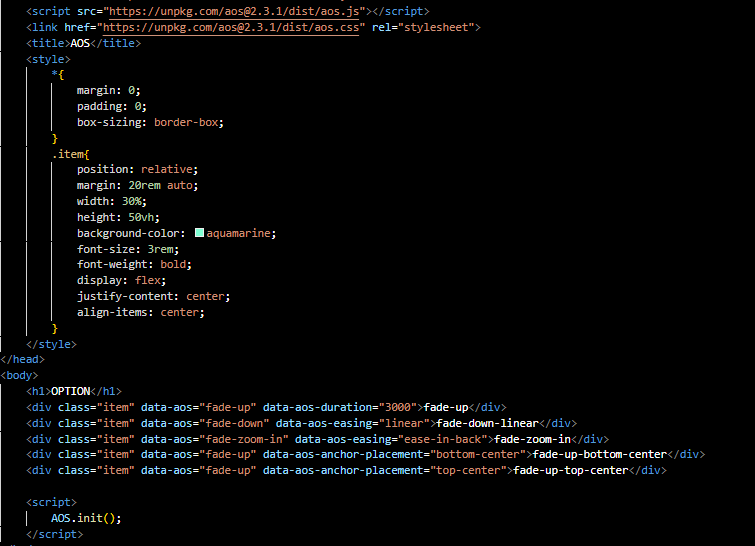
1. Fade 동작

원하는 방향에서 스크롤 이벤트가 동작하도록 설정할 수 있다.
결과 영상 확인 : https://blog.naver.com/yyhhhjun/222743442666
프론트 엔드 day14 - AOS library, javascript 메모
AOS library 스크롤 이벤트를 사용할 수 있는 라이브러리 https://michalsnik.github.io/aos/ https://g...
blog.naver.com
2. Flip 동작

원하는 방향에서 뒤집어지는 이벤트를 만들 수 있다
결과 영상 확인 : https://blog.naver.com/yyhhhjun/222743442666
프론트 엔드 day14 - AOS library, javascript 메모
AOS library 스크롤 이벤트를 사용할 수 있는 라이브러리 https://michalsnik.github.io/aos/ https://g...
blog.naver.com
3. Zoom 동작

원하는 방향 및 zoom in/out 효과를 만들 수 있다.
결과 영상 확인 : https://blog.naver.com/yyhhhjun/222743442666
프론트 엔드 day14 - AOS library, javascript 메모
AOS library 스크롤 이벤트를 사용할 수 있는 라이브러리 https://michalsnik.github.io/aos/ https://g...
blog.naver.com
4. Fade 응용 동작

딜레이 시간 및 효과시간, 위치에 따라 효과를 줄 수 있다.
결과 영상 확인 : https://blog.naver.com/yyhhhjun/222743442666
프론트 엔드 day14 - AOS library, javascript 메모
AOS library 스크롤 이벤트를 사용할 수 있는 라이브러리 https://michalsnik.github.io/aos/ https://g...
blog.naver.com
자바스크립트(JavaScript)
1. 웹의 동적(동작)을 구현하기 위함
2. 웹 브라우저에 자바스크립트 엔진에 내장되어 있기 때문에 사용이 가능
3. 웹 브라우저에서 동작(Node.js 예외)
4. 객체 기반의 스크립트 언어
5. html 문서 내에서 <script> ~ </script> 태그 안에 작성
6. 대소문자를 구별
자바스크립트의 역할(웹페이지에서의 역할)
웹페이지 3가지(html, css, js) 코드가 결합되어 작성
js는 사용자의 입력을 처리하거나 어플리케이션을 작성하는 등 동적 제어에 사용
1. 사용자의 입력 및 계산
html 폼은 입력 공간만 제공
key, mouse의 입력과 이벤트 등 계산은 오직 js만 처리할 수 있음
2. 웹페이지 내용 및 모양이 동적 제어문
html 태그의 속성이나 콘텐츠, css 속성 값을 변경하여 웹 페이지에 동적인 변화를 일으키는 데에 사용
3. 브라우저 제어문
브라우저 윈도우의 크기나 모양 변경, 새 윈도우나 탭 열기, 다른 웹 사이트 접속, 브라우저의 히스토리 제어 등 브라우저의 작동을 제어하는데 활용
4. 웹 서버와의 통신(ex. ajax, axios)
웹 페이지가 웹 서버와 데이터를 주고 받을 때 활용된다.
'IT Study > JavaScript' 카테고리의 다른 글
| JavaScript - 노드추가/노드생성/배너 만들기 (0) | 2023.01.05 |
|---|---|
| JavaScript - 지역변수/전역변수, DOM (0) | 2023.01.05 |
| JavaScript - 배열/함수 (0) | 2023.01.05 |
| JavaScript - 연산자/제어문 (0) | 2023.01.05 |
| JavaScript - 자바스크립트출력/변수/상수 (0) | 2023.01.05 |




댓글