지금까지 사용해본 지도, 마커, 팝업, 툴팁들을 한번에 사용해보았다.
leaflet css, script 추가
<link rel="stylesheet"
href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"
integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI="
crossorigin="" />
<!-- Make sure you put this AFTER Leaflet's CSS -->
<script src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"
integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM="
crossorigin=""></script>
지도 옵션 설정 및 지도 레이어 설정
var map = L.map("map",{
//지도가 처음 출력될 때 중심 좌표
//center : [37.55236577, 126.97077348],
center : [seoulstationLat, seoulstationLng],
//지도가 처음 출력될 때 줌 레벨
zoom : 15,
//지도 드래그 이동 가능 여부
dragging : true,
//마우스 휠로 줌 가능 여부
scrollWheelZoom : true,
touchZoom : 'center'
});
var tilelayer = L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png',
{
//투명도
opacity : 1,
//최대 줌 레벨
maxZoom : 19,
minZoom : 5,
//우측 하단에 출력될 정보
attribution : '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
console.log("초기화")
지도를 클릭했을 때 확인해볼 정보
map.on('click', function(e){
//getZoom 줌레벨 확인
console.log("ZoomLevel : "+map.getZoom());
//getCenter 현재 지도의 지리적 중심 위경도값
console.log("CenterLatLng : "+map.getCenter());
//지도의 현재 크기(css로 설정한 값)
console.log("mapSize : "+map.getSize());
//getPixelOrigin 픽셀좌표 반환
console.log("PixelCRS : "+map.getPixelOrigin());
//클릭한 위치의 위경도값
console.log("LatLngVal : "+e.latlng);
//좌표 사이 거리
console.log("좌표사이거리 : "+map.distance(e.latlng,[openmateLat, openmateLng]));
});
마커 생성 이벤트, 마커 생성 후 클릭 시 팝업 열림
//마커 찍기
//마커들의 정보를 담을 배열
var markers = [];
//생성할 마커
var marker;
map.on('click', function(e){
//마커가 존재하고, 5개 이상 찍혀있을 시 찍혀있던 마커 삭제 후 재 생성
if(markers.length >= 5){
for(var i = 0; i<markers.length;i++){
markers[i].remove();
marker.remove();
}
markers = [];
}
marker = L.marker(e.latlng, {
//마커들이 충접되어 있을 때 마우스 호버 시 해당 마커가 위로 올라오며 표시됨
riseOnHover : true,
opacity : 1,
//드래그 가능 여부
draggable : true,
//마커 가장자리 이동시 지도 패닝(지도 이동)할지 여부
autoPan : true,
//지도 패닝(지도이동)속도
autoPanSpeed : 8
}).addTo(map);
markers.push(marker);
console.log("마커 갯수 : " + markers.length);
//dragstart, movestart, dragend, moveend
marker.on('drag', function(){
console.log("움직이는중");
console.log("현재 마커의 위치 : "+marker.getLatLng());
})
//마우스 클릭 시
marker.on('click', function(e){
marker.bindPopup(('<div>안녕!</div>'),{
//팝업창 닫기 존재 여부
//closeButton : false
//팝업창이 열려있는 상태에서 지도 클릭 시 팝업창 안닫힘
closeOnClick : true
}).openPopup;
console.log("나옴?");
})
//툴팁 이벤트 -> 바로 위의 마커 이벤트 주석처리 후 사용할 수 있음
/*
marker.bindTooltip(("하이"),{
opacity : 1,
//팝업창이 해당 기능 중심에 고정되어있지 않고 마우스를 따라다님
sticky : true,
//팝업창이 열리는 방향, 기본은 auto
direction : 'right',
//팝업창을 영구적으로 열어놓을지 여부
permanent : false
}).openTooltip();
*/
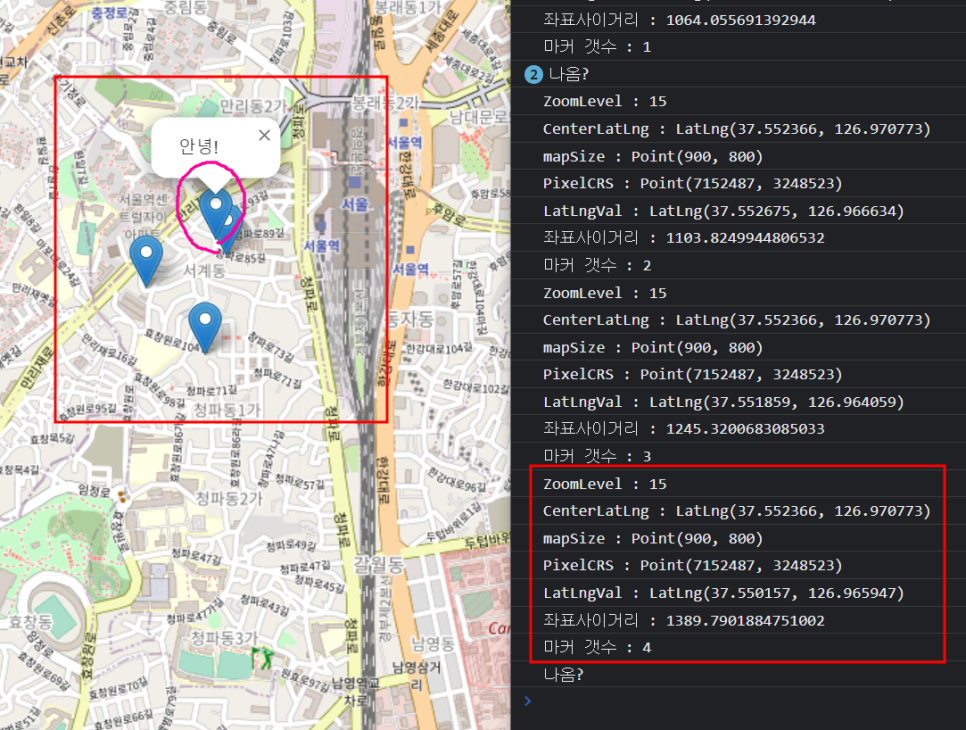
마커들의 위경도 값과 지도관련된 데이터들 확인하였고, 마커 옵션에서 적용한 RiseOnHover 옵션으로 인해 마커들이 중첩되어있고 마우스를 올렸을 때 해당 마커가 위로 올라오며 표시되는 것을 확인하였다.
또한, 마커가 5개까지 생성되면 이후 클릭에서는 배열을 초기화하며 마커들을 삭제하여 새로운 마커들이 생성되도록 하였다.

마커를 생성하고 드래그 이벤트로 마커 이동 시 이동된 좌표값 또한 확인하였다.
'GIS > leafletJs' 카테고리의 다른 글
| leaflet - onclick 이벤트로 마커 생성 및 도형 생성 (0) | 2023.01.08 |
|---|---|
| leaflet - 내 위치 찾기 (0) | 2023.01.06 |
| leaflet - 툴팁 사용하기, 옵션, 함수, 이벤트 사용하기 (0) | 2023.01.06 |
| leaflet - 팝업 표시하기, 옵션, 이벤트, 함수 사용하기 (0) | 2023.01.06 |
| leaflet - 마커 표시하기, 옵션, 이벤트, 함수 사용하기 (0) | 2023.01.06 |




댓글