회원가입 시 주소 정보를 저장하도록 하기 위해 다음의 주소 api를 사용하였다.
https://postcode.map.daum.net/guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
카카오 주소 API CDN

1. signup.jsp(회원가입 페이지)

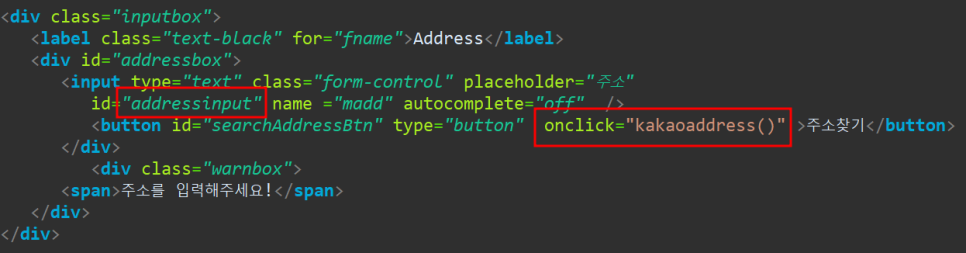
버튼 클릭시 주소 검색하는 api가 실행되도록 하였다.
또한 주소 검색 후 본인의 주소를 클릭 시 주소 데이터가 들어갈 input 태그에 id명 addressinput을 부여하였다.

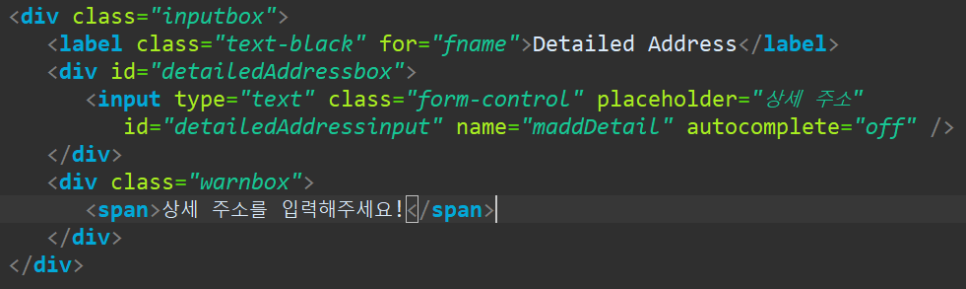
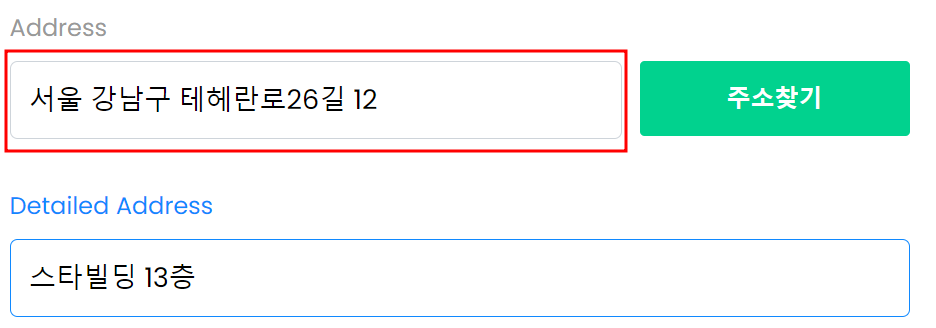
상세 주소까지 적기 위해 input 태그를 사용하였다.
위에서 검색한 주소와 상세주소를 함께 DB에 저장할 예정이다.

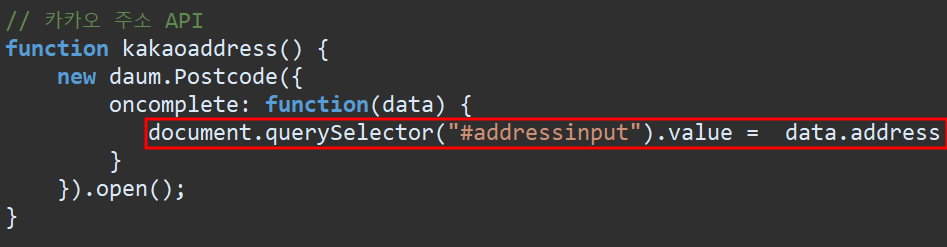
버튼 클릭 시 출력될 다음 주소 api 함수를 작성하였고, 검색한 주소 데이터를 id명이 addressinput인 input 태그의 값으로 삽입하였다.
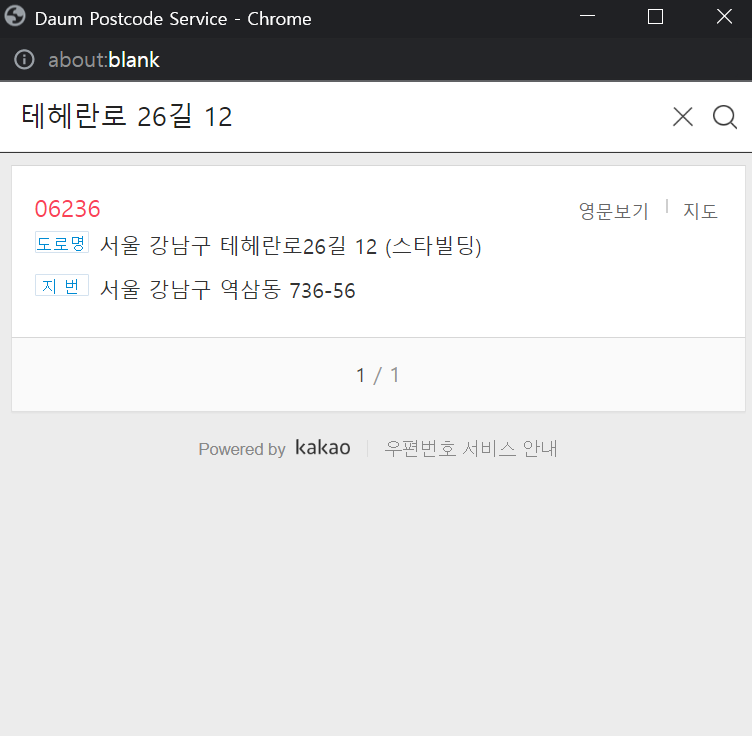
주소 검색 창


해당 주소 클릭 시 데이터가 빨간 박스 input 태그에 삽입된다. 상세주소는 직접 작성
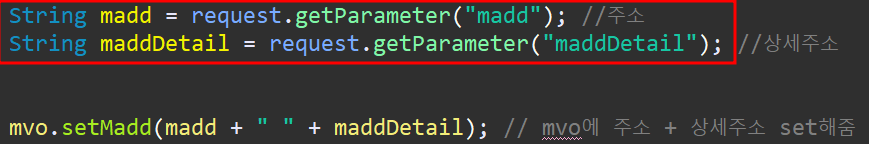
2. InsertMemberAction.java

주소와 상세주소 파라미터 값을 String 객체에 저장하였고, VO객체 Madd(주소에 해당하는 변수)에 문자열을 이어서 삽입되도록 하였다.
'프로젝트 & 실습 > VarChar_JSP_ver_Proj' 카테고리의 다른 글
| [프로젝트] 이메일 API (0) | 2023.01.10 |
|---|---|
| [프로젝트] 문자 API (0) | 2023.01.10 |
| [프로젝트] 아이디 중복검사 (0) | 2023.01.08 |
| [프로젝트] 정렬기능 추가&필터검색 후 필터검색 값 유지하기 (0) | 2023.01.08 |
| [프로젝트] 필터 검색을 통해 원하는 정보 출력하기(ft. FrontController) (0) | 2023.01.08 |




댓글