IT Study/HTML & CSS
CSS - 선택자(가족)
hhyyyjun
2022. 12. 29. 09:54
CSS는 가족이 있다.
불편한 CSS코드의 중복과 코드가 길어지는 것을 방지하기 위함
1. 자손 선택자
부모요소 하위의 모든 요소에 스타일을 적용. 자손에는 자식, 손자, 후손을 모두 포함
구조
조상요소선택자 자손요소선택자{CSS문법}
ex) p.tx(클래스명) : p태그들 중에 tx 클래스를 가진 요소를 선택 p class = "tx"
p .tx : p태그 안에 tx 클래스를 가진 요소 전부를 선택 <p> <span class="tx"></p>
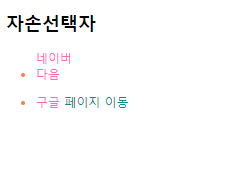
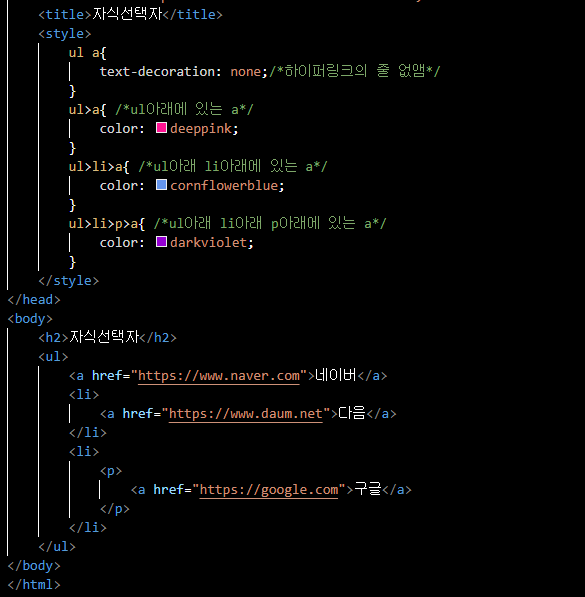
1) Practice


2. 자식 선택자
부모의 요소 하위 자식의 요소에만 스타일을 적용
구조
부모선택자 > 자식선택자{ CSS문법 }
2) Practice


3. 인접 형제 선택자
동일한 부모 요소를 갖는 자식 요소들의 관계 - 형제
선후 관계를 따진다면 형 - 동생 관계 <ul>부모 <a></a>형 <li></li>동생 </ul>
구조
형선택자 + 동생선택자{ CSS문법 }
ex) a + li{
CSS문법(앞에 a태그 있는 가장 가까운 li태그만 선택)
}
3) Practice


4. 일반 형제 선택자
형제 관계를 갖는 요소 중에서 형 요소 다음에 나오는 모든 동생 요소를 선택해 스타일을 적용
구조
형선택자 ~ 동생선택자{ CSS문법 }
ex) a ~ li{
CSS문법( 앞에 a태그가 있는 모든 li태그 선택)
}
4) Practice

