IT Study/HTML & CSS
CSS - Display
hhyyyjun
2022. 12. 29. 10:05
CSS display
웹 페이지의 레이아웃을 결정하는 속성
block : 새로운 라인에서 시작하고, 해당 라인의 모든 너비를 차지
높이값만큼 한 줄을 가득 채우는 속성을 가지고 있음 (div, header, p, table, h1~h6 등)
inline : 새로운 라인에서 시작되지 않고, 앞의 요소에 이어서 배치
width, height 값이 적용x 안의 컨텐츠 내용이 영역을 차지한다. (a, span, img 태그 등)
*display inline일 경우 margin, padding top-bottom 이 안 먹는 경우가 있음 대표적으로 span
inline-block : block과 inline 속성을 모두 적용
width, height 적용
line-height 적용된 상태에서 가로로 나열
none : 웹 페이지에서 해당 요소가 나타나지 않고 레이아웃에서 사라짐
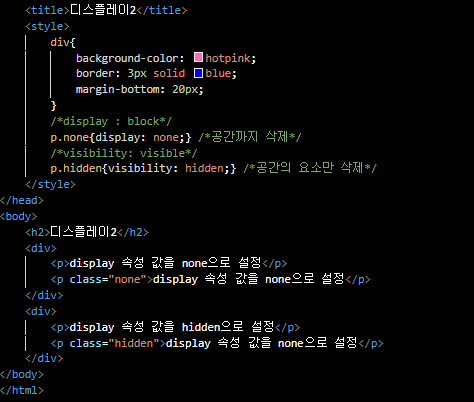
4) Practice



5) Practice