JavaScript - 자바스크립트출력/변수/상수
자바 스크립트 출력
개발자가 사용자에게 값을 표현
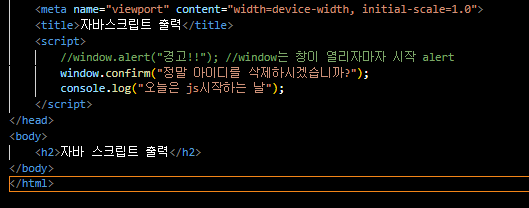
1. 대화상자 출력
window.alert() : 함수를 통해 알림창으로 출력
window.confirm() : 함수를 통해 알림창 => 확인, 취소
2. 콘솔 출력(개발자를 위한 출력)
console.log() : 함수를 통해 콘솔창에 출력
내부 자바스크립트
<head>, <body> 안에 작성
자바스크립트 적용이 되지 않을 때(순서가 매우 중요하다)
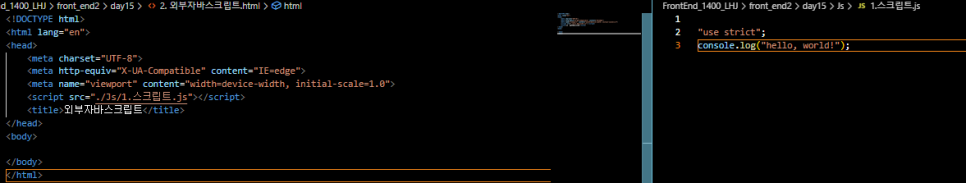
외부 자바스크립트
<script src = "경로/파일명.js"></script> -> 외부스타일처럼 바깥에서 가져올 수 있다.
1. Practice



2. Practice - 외부 자바 스크립트

css와 방식이 동일하다.

변수(Variable)
데이터(값)을 저장할 수 있는 메모리 공간
x = 5;
x = "홍길동";
[저장공간명] [대입연산자](=) [저장될 값]
자바스크립트는 타입이 없음
let x = "어떠한 값";
변수의 선언
var(~ES5)
----------(ES6 이후...) let, const 등이 나옴
let, var
var x = 10;
x = 12; -> 값 바꾸기
var x = 52; -> 중복선언 >> 중복선언 허용x but var는 오류를 내지 않는다.
-----------------------------------------
let과 var를 쓰게 되면 선언하게 됨(처음 사용할 때)
호이스팅
선언 시 강제로 최상단으로 올려서 선언
ex)
console.log(x);
var x = 10;
>>
var x;
console.log(x);
x = 10; //최상단으로 올림
>> 자바스크립트는 위에서 아래로 읽음. 때문에 console을 읽고 그 다음 var의 x값을 읽기 때문에 선언은 되어있지만 정의되지 않았음.
>> 근데 에러가 표시되진 않음
ES6 이후에 나온
let과 const는 호이스팅이 일어나지 않는 것처럼 작동하게 만들어짐
상수(constant)
변하지 않는 수
한번 선언된 상수는 다시 재정의 할 수 없으며, 값도 재할당 할 수 없다.
1) const 상수명;
상수명 = 값; //ERROR
2) const 상수명 = 값;
상수명 = 값; //ERROR
1. Practice


자료형(Type)
1. 숫자형(NUMBER)
다른 언어와 달리 정수와 실수를 따로 구분하지 않음
모든 수를 하나로 표현
ex) 100, 3.14
2. 문자열형(String)
따옴표로 둘러싸인 문자들의 집합체, 문자의 나열을 뜻함
" ",' ', ` `(백쿼트(1 옆에 있는 것) - 변수를 가져와 사용할 수 있음)
*변수 가져다 쓸 때
let name = "홍길동"
console.log("안녕하세요"+name+"님 반갑습니다.")
console.log(`안녕하세요 ${name} 님 반갑습니다.`)
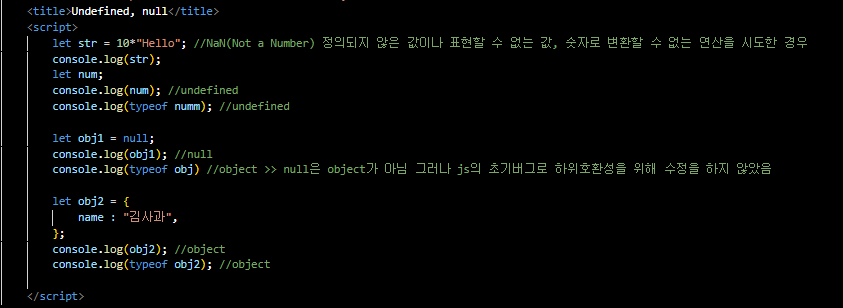
3. undefined
값이 정의되지 않았다.
타입이 정해지지 않았다.
4. null
값이 할당되지 않았다.
5. 객체형(Object)
여러 속성, 여러 값을 하나의 변수에 저장할 수 있도록 해주는 타입
키 - 값 구조로 이루어져 있음.
const apple = {
name : "김사과",
hobby : "잠자기"
}
6. 심볼형(Symbol)
유일하고 변경 불가능한 기본 값을 만드는 타입
객체 속성의 키 값으로 사용할 수 있다.
1. Practice - 자료형


2. Practice - undefined, null


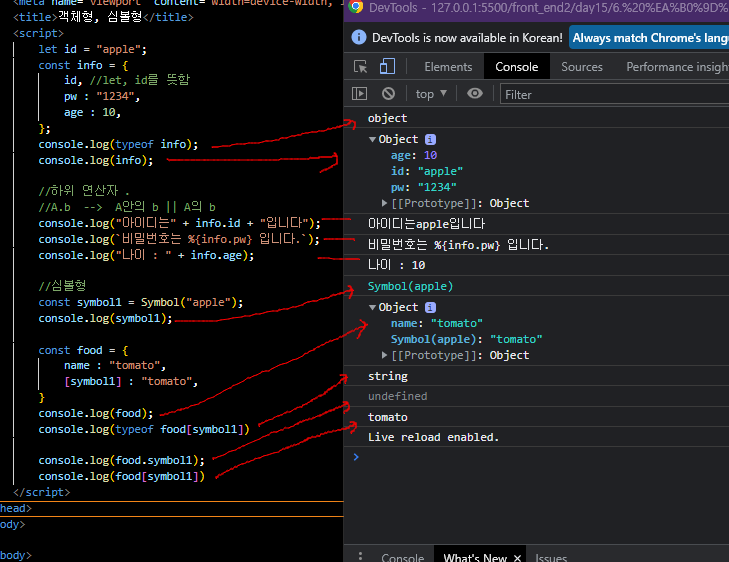
3. Practice - 객체형, 심볼형

자바스크립트의 형변환
1. 자동형변환
내가 따로 형변환을 하지 않아도 자바스크립트에서 알아서 ㅇ마시적 혹은 묵시적으로 형변환을 해준다
숫자 + 문자열 => 문자열
ex) 10+"20" => "1020"
단, - * /를 했을 경우 숫자로 인식된다. 이 때 문자열은 반드시숫자로 이루어진 문자열이어야 하며
아닐 경우 NaN(Not a Number)가 나온다.
2. 강제 형변환
자바스크립트는 자동으로 형변환을 지원하지만(자동형변환) 명시적으로 변환할 필요가 있을 때 사용하는 함수
Number() : ( )안의 문자를 숫자로 변환
String() : ( )안의 문자나 boolean(참/거짓)을 문자열로 변환
Object() : ( )안의 모든 자료형을 객체형으로 변환
parseInt() : ( )안의 문자열을 상수로 변환
parseFloat() : ( )안의 문자열을 실수로 변환
ex)
let num = "5"
parseInt(num) = 5