IT Study/JavaScript
JavaScript - EventListner(click,innerHTML,노드생성, 삭제)
hhyyyjun
2023. 1. 6. 15:28
| EventListener
이벤트 리스너는 DOM 객체에서 이벤트가 발생할 경우 해당 이벤트 처리 핸들러를 추가할 수 있는 오브젝트
이벤트 리스너를 이용하면 특정 DOM에 위에 말한 Javascirpt 이벤트가 발생할 때 특정 함수를 호출한다.
click 이벤트
클릭했을 때 발생하는 이벤트


클릭 전

클릭 후
innerHTML
해당 함수 사용 시 본인이 지정한 태그 html 문서 생성


클릭 전

클릭 후
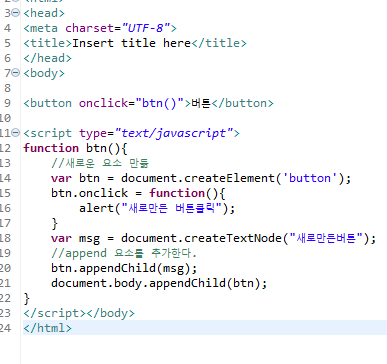
onclick, appendChild
appendChile : 자식 요소를 추가


클릭 전

클릭 후
부모 요소의 자식 요소를 삭제하기


클릭 시 삭제

createTextNode - 노드 생성
createElement - 요소 생성


클릭 전

클릭 후