| ol/ul
ol(오더리스트)
목록에 넘버가 있다.
ul(언 오더리스트)
목록에 넘버가 없다.


ul태그가 실무에서 더 많이 사용된다.
practice

ul태그 중첩사용

| table
표를 만들 때 사용하는 태그


practice
내부 스타일을 이용하여 크기 지정


practice2
<th> 태그 - 텍스트 중앙정렬, 텍스트 강조
style 속성
border-collapse : collapse - 라인 겹치기
text-align - 문자 정렬(left, center, right)
<a> 태그의 href 경로로 파일경로 설정 >> 다른 html 파일 페이지로 이동이 가능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
table {
width: 50%;
border: 1px solid black;
text-align: center;
border-collapse: collapse;
}
.td1 {
background-color: red;
}
.td2 {
background-color: blue;
text-align: left;
}
</style>
</head>
<body>
<table border="1px solid black;">
<tr>
<th class="td1">교과목</th>
<th class="td2" style="text-align : center;">점수</th>
</tr>
<tr>
<th class="td1">HTML</th>
<td class="td2">93</td>
</tr>
<tr>
<th class="td1">css</th>
<td class="td2">92</td>
</tr>
<tr>
<th class="td1">평균</th>
<td class="td2">92.5</td>
</tr>
</table>
<a href="NewFile3.html">다음페이지</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
table {
width: 50%;
border-collapse: collapse;
}
td{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="3">1</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr height="20px"></tr>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>
<a href="NewFile2.html">이전페이지</a>
</body>
</html>
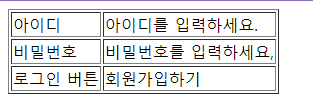
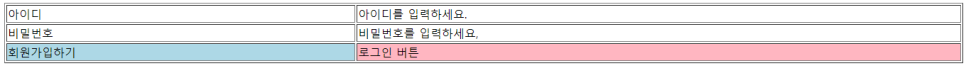
| form
사용자의 입력을 받아들이는 태그
속성
action - 사용자가 form 태그에 입력한 값들을 어떤 페이지로 전달할지를 작성
method
1) get - URL에 사용자의 요청정보를 오픈
2) post - URL에 사용자의 요청정보를 공개하지 않음
<input>태그
속성
type = " ? "
1) text : 문자 입력
2) password : 비밀번호 입력
3) email : 문자 입력
4) number : 개수 선택 ( min~max로 범위 설정)
5) radio : 목록 선택 (checked로 필수 선택 설정)
6) checkbox : 중복 선택
7) submit : 버튼 생성 (클릭시 해당 form action으로 바로 이동)
8) button : 버튼 생성 (사용자가 직접 커스터마이징 가능)
속성
placeholder : 사용자의 편의성을 위한 안내 문구 작성
required : 필수적으로 이행해야하는 요소로 설정(미 이행 시 작동 안됨)
value : default 값 설정
disabled : 이행 못하게 막는 것
readonly : 값을 지정해서 사용자가 조정할 수 없음


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - 내부/외부스타일, 선택자 (0) | 2022.12.31 |
|---|---|
| HTML - 시멘틱 태그/ 웹 템플릿 (0) | 2022.12.31 |
| HTML - 태그(br/a/img/img-속성) (0) | 2022.12.31 |
| HTML - web (0) | 2022.12.31 |
| CSS - Animation (0) | 2022.12.30 |



댓글