| CSS
내부스타일
html 파일 내부에서 css를 적용시킨다.

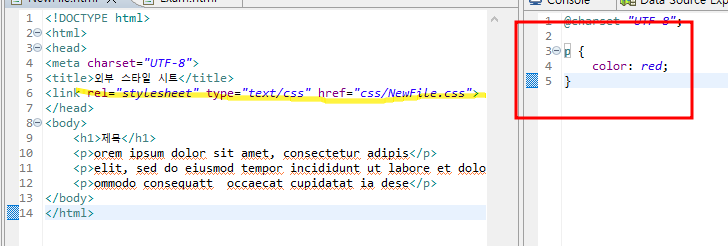
외부 스타일
link를 이용하여 외부 css파일을 연동하여 css를 적용시킨다.

| id, class명
id명
하나의 특정 요소에 css를 적용시킬 때 사용
사용방법
#id명{
css
}
class명
여러개의 요소에 css를 적용시킬 때 사용
사용방법
.class명


| 선택자
* : 전체선택자. 모든요소에 css를 적용시킨다.
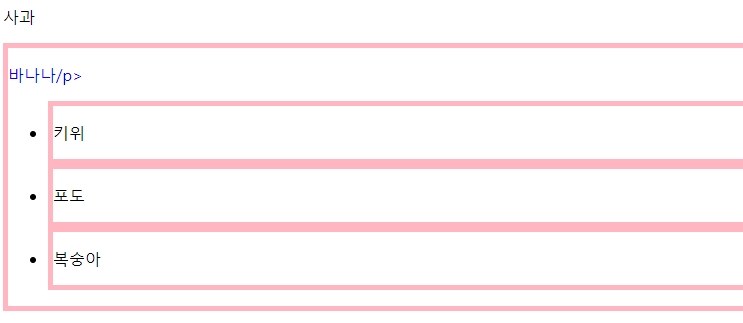
> : 자식 선택자. 부모 바로 밑 요소에 css를 적용시킨다
, : 그룹 선택자. 동일한 css를 적용할 경우에 사용한다.


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - 애니메이션/폰트 적용 (0) | 2022.12.31 |
|---|---|
| CSS - hover/after/before (0) | 2022.12.31 |
| HTML - 시멘틱 태그/ 웹 템플릿 (0) | 2022.12.31 |
| HTML - 태그(ol/ul/table/input & 속성) (0) | 2022.12.31 |
| HTML - 태그(br/a/img/img-속성) (0) | 2022.12.31 |




댓글