| EventListener
이벤트 리스너는 DOM 객체에서 이벤트가 발생할 경우 해당 이벤트 처리 핸들러를 추가할 수 있는 오브젝트
이벤트 리스너를 이용하면 특정 DOM에 위에 말한 Javascirpt 이벤트가 발생할 때 특정 함수를 호출한다.
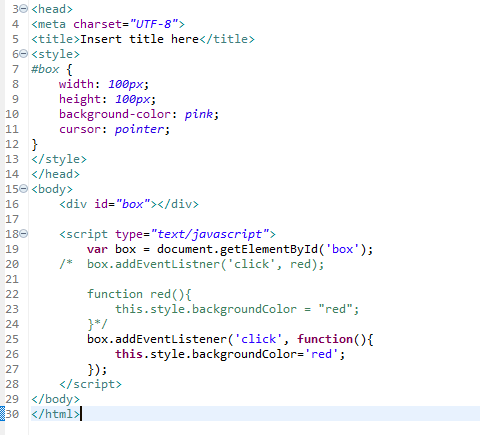
click 이벤트
클릭했을 때 발생하는 이벤트


클릭 전

클릭 후
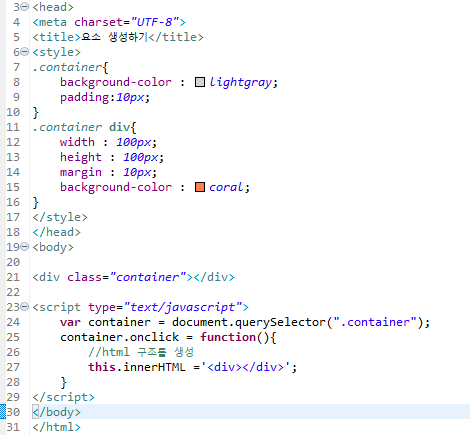
innerHTML
해당 함수 사용 시 본인이 지정한 태그 html 문서 생성


클릭 전

클릭 후
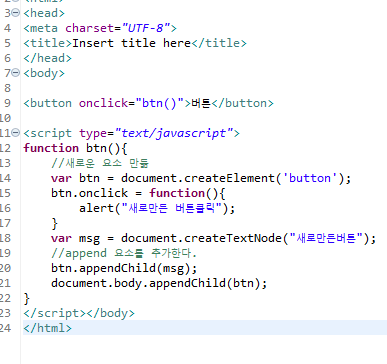
onclick, appendChild
appendChile : 자식 요소를 추가


클릭 전

클릭 후
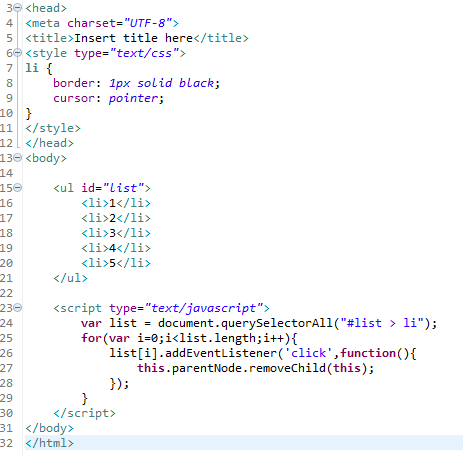
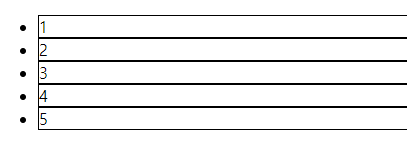
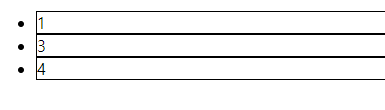
부모 요소의 자식 요소를 삭제하기


클릭 시 삭제

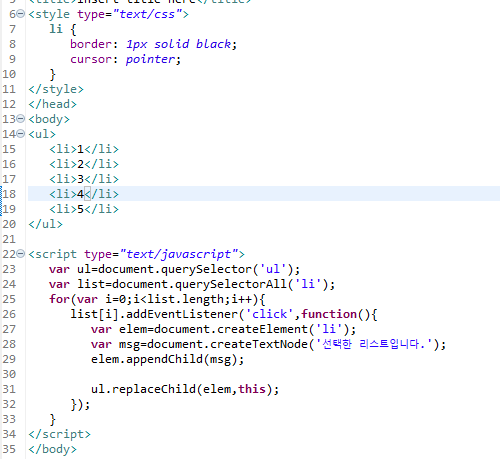
createTextNode - 노드 생성
createElement - 요소 생성


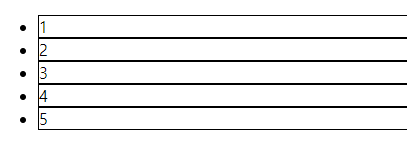
클릭 전

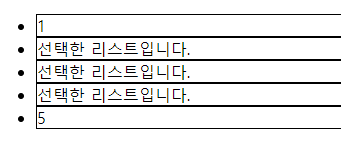
클릭 후
'IT Study > JavaScript' 카테고리의 다른 글
| API 사용하기(Swiper) (0) | 2023.01.06 |
|---|---|
| JavaScript - window객체/history/form (0) | 2023.01.06 |
| JavaScript - 셀렉터/콜백 함수 (0) | 2023.01.06 |
| JavaScript - 마우스/key 이벤트 (0) | 2023.01.06 |
| JavaScript - Math 함수 (0) | 2023.01.06 |



댓글