| window객체
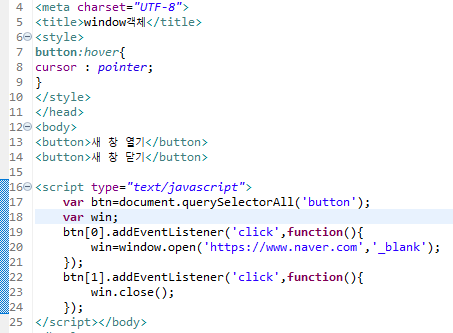
window 객체의 두 가지 역할
1) 브라우저 안의 모든 요소들이 소속된 객체로, 최상위에 있기 때문에 어디서든 접근이 가능하다고 해서 '전역 객체'라고도 함
2) 일반적으로 우리가 열고 있는 브라우저의 창(browser window)을 의미하고, 이 창을 제어하는 다양한 메서드를 제공
window.open(url) - 새 창 열기
window.close() - 새 창 닫기


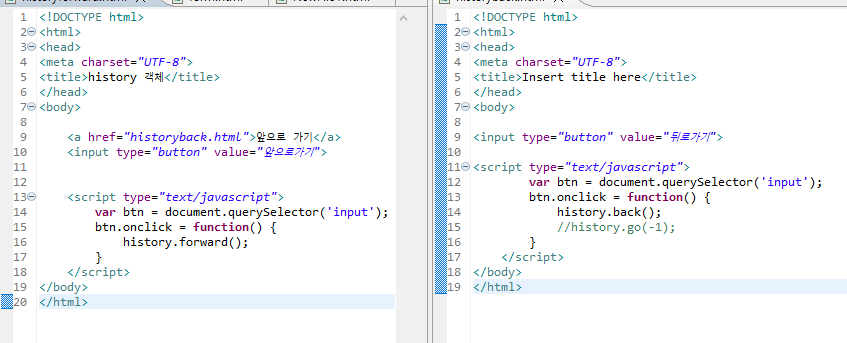
| history 객체
브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체
history.back() : 윈도우 열람 이력에서 뒤로 이동
history.forward() : 윈도우 열람 이력에서 앞으로 이동
history.go() : ()안의 정수값에 따라 페이지 단계 이동


클릭 시 앞 페이지로 이동

클릭 시 뒤 페이지로 이동
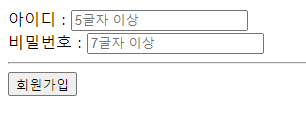
| form 객체



아이디 글자 수가 if문 조건에 성립할 시

비밀번호 글자 수가 if문 조건에 성립할 시
'IT Study > JavaScript' 카테고리의 다른 글
| API 사용하기(Swiper) (0) | 2023.01.06 |
|---|---|
| JavaScript - EventListner(click,innerHTML,노드생성, 삭제) (0) | 2023.01.06 |
| JavaScript - 셀렉터/콜백 함수 (0) | 2023.01.06 |
| JavaScript - 마우스/key 이벤트 (0) | 2023.01.06 |
| JavaScript - Math 함수 (0) | 2023.01.06 |



댓글