1. HTML 파일
확장자명은 파일명.html
2. ! + 엔터(VSCode 기준)
>HTML 문서 구조 출력
<meta charset="UTF-8"> //번역
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> //위치나 높이 조절
<title>Document</title> // 제목1. meta 태그
meta 태그는 <head> 태그에 정보를 추가하기 위한 태그
2. <meta charset="UTF-8>
charset 속성은 문자를 인코딩할 때 문자코드를 설정하는 역할을 지정
다국어로 인코딩하기 위해서UTF-8 문자셋을 사용한다.
확장 프로그램
ALT + L + O 페이지 실행 키(live server 설치 필요)
ctrl + k + t >> 테마 변경
<!-- 주석처리할 내용 --> - 주석 처리
태그의 종류
1. 영역 태그
<div>태그 - 하나의 구역을 생성
<p>태그 - 한 줄 단위

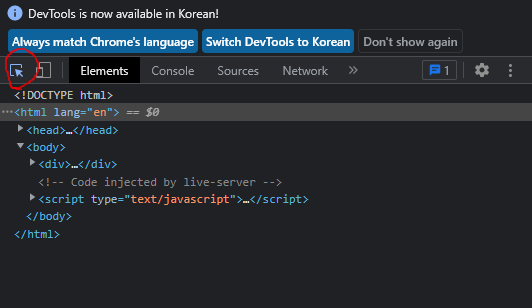
*웹페이지 실행 시

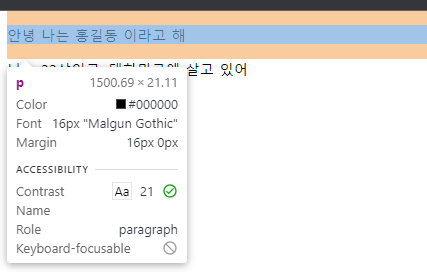
*F12를 누른 후 빨간 동그라미 부분을 이용하면 각 태그의 영역을 확인할 수 있다.

*p태그의 영역, 한 줄 단위이며, 위 아래 공간이 생긴 것을 확인할 수 있다.

2. 글씨 효과 태그
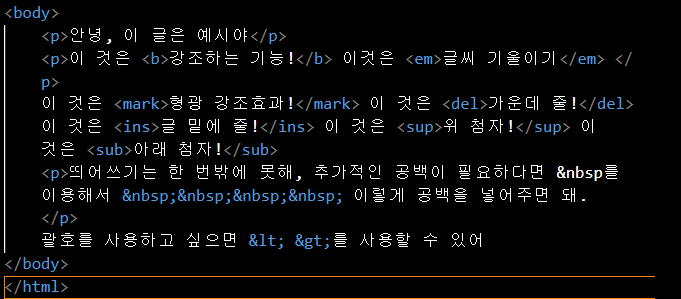
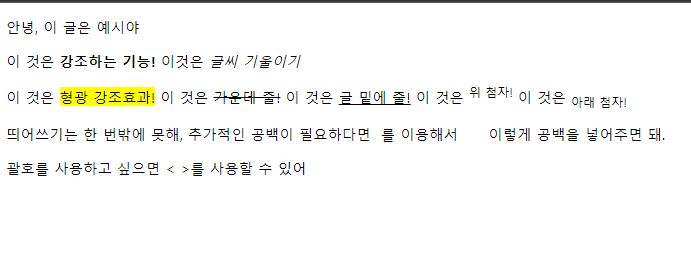
<br>태그 - 줄바꿈(개행)
<b>, <strong>태그 - 글 강조 기능
<em>, <i>태그 - 글씨 기울이기
<mark>태그 - 형광효과
<del>태그 - 글 가운데 줄
<ins>태그 - 글 밑줄
<sup>태그 - 위 첨자 효과, <sub>태그 - 아래 첨자 효과
띄어쓰기 효과 >> 띄어쓰기는 아무리 많이 써도 하나의 띄어쓰기만 취급하기 때문에 추가적인 공백이 필요한 경우 사용한다.
< : < 입력, > : > 입력

*웹페이지 출력

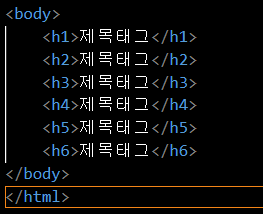
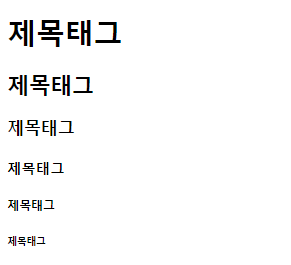
3. 제목 태그
<h1~h6>태그 - 숫자에 따라 폰트 크기, 굵기가 커진다.


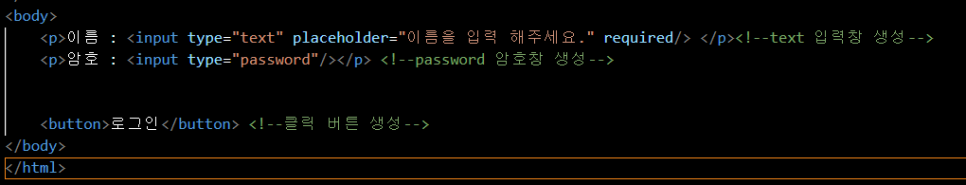
4. input 태그
구조
<input type = " 사용할 타입" 필요할 시 사용할 속성 />
타입 종류
1. text //입력 가능한 칸 생성
2. password //입력 시 모자이크되는 칸 생성
3. checkbox //중복으로 체크할 수 있는 칸 생성
4. radio //선택하는 칸 생성
속성 종류
1. placeholder //값을 입력 전 보여줄 메세지
2. required //해당 값이 없을 때 페이지를 넘길 수 없음. 예를 들어 페이지를 넘어갈 때 필수적인 행동을 하지 않았을 때 필요한 것
3. readonly // 값 쓰기가 불가능하고 오직 읽기만 가능
4. value //미리 입력되어있는 값
5. name

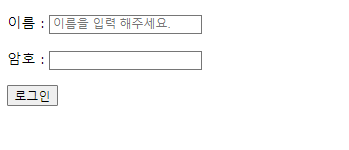
*웹페이지 출력

<button>태그를 사용하여 클릭이 가능한 버튼을 생성
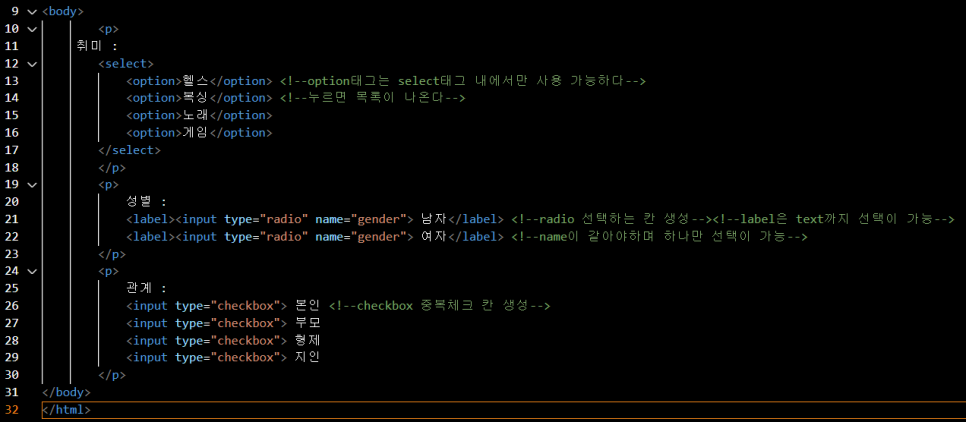
5. select 태그
<option>태그 - select태그 하위에 사용하며 목록을 생성, 하위 옵션을 선택하면 그것이 select의 value가 된다.

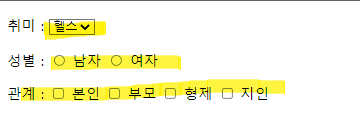
*웹페이지 출력

select 태그인 취미 부분에서 클릭하여 목록을 확인하고 선택할 수 있다.
input태그의 타입 radio를 사용하여 선택하는 칸을 생성하였음.
input태그의 타입 checkbox를 사용하여 중복체크가 가능한 칸을 생성
input태그의 속성 name을 사용하여 하나만 선택이 가능하도록 하였다.
<label>태그 - 묶어주는 단위로써, 위 사진에서 해당 단어까지 클릭 시 동작이 될 수 있다.
>> 웹페이지 창에서 남자, 여자 단어 클릭 시 해당 칸 클릭이 된다.
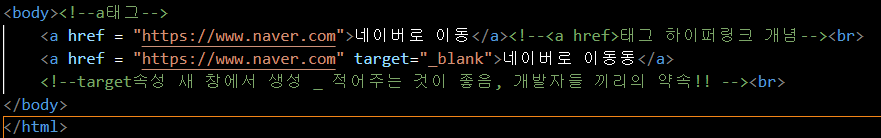
6. a 태그
링크, 페이지 이동하는 기능
구조
<a href = "이동할 주소 URL"> 링크에 사용될 문장 </a>

*웹페이지 출력

*속성 target = "_blank" 사용 시 새 창에서 웹페이지 생성이 가능
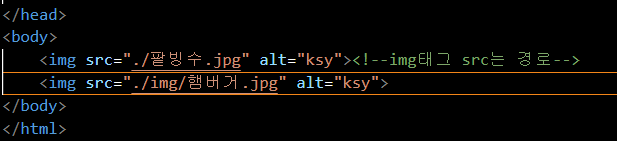
7. img 태그
웹페이지에 이미지 출력
구조
<img src = "이미지가 위치하는 주소, 경로" alt = "대체할 문자열">
경로
./ : 현재 문서가 있는 폴더
../ : 현재 문서가 있는 폴더의 상위 폴더

*웹페이지 출력

alt
1) 해당 페이지의 설명
2) 이미지가 뜨지 않았을 때 대체 되는 글
3) 쓰지 않는다면 스크린 리더를 고려하지 않는 것
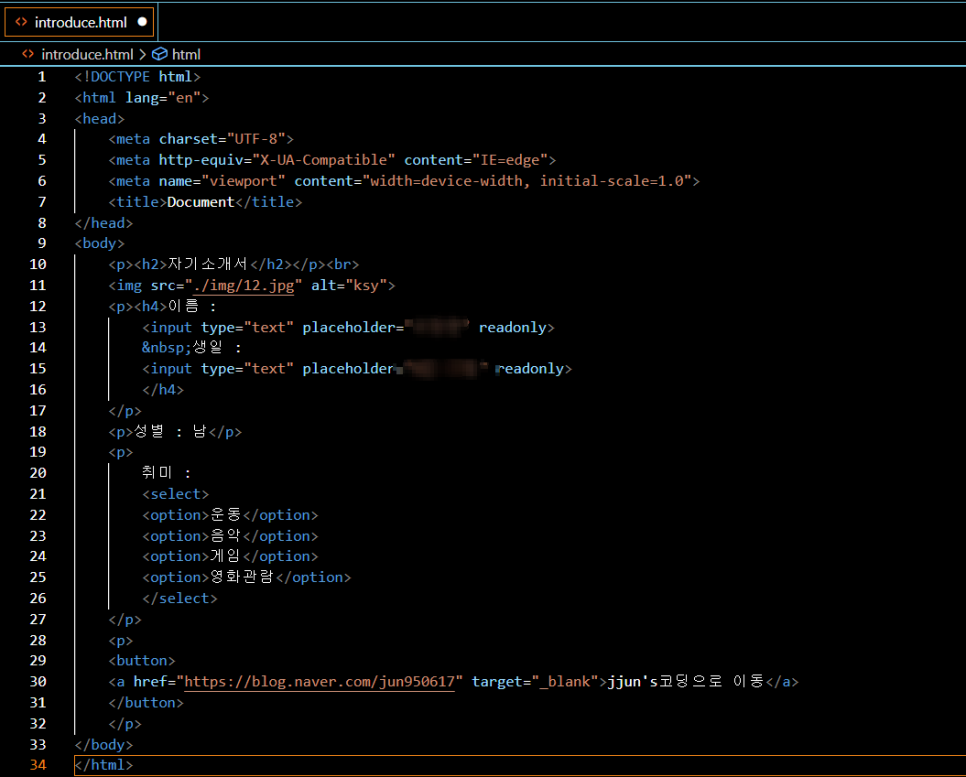
실습
자기소개서 만들어보기

웹페이지 결과


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - 선택자(가족) (0) | 2022.12.29 |
|---|---|
| CSS - 스타일 적용방법 & 선택자 (1) | 2022.12.29 |
| HTML - 시멘틱 웹 태그 (0) | 2022.12.29 |
| HTML - 태그 종류2 (0) | 2022.12.29 |
| HTML - FrontEnd (1) | 2022.12.29 |


댓글