CSS(Cascading Style Sheets)
HTML 문서를 시각적으로 꾸며주는 역할을 하는 언어
웹페이지의 디자인을 담당
CSS 문법
선택자{
속성명 : 속성값;
속성명2 : 속성값2;
... }
ex)
p {
text - align : center;
color : blue;
}
>> p 태그를 선택해서 가운데 정렬하고 글자는 파란색으로 바꿔라
CSS 적용하는 방법
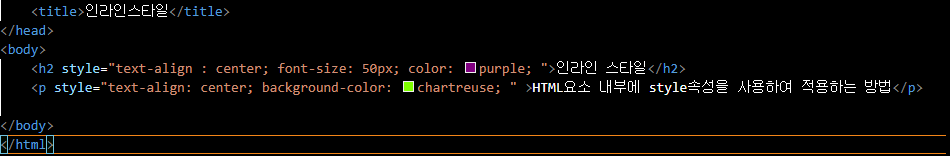
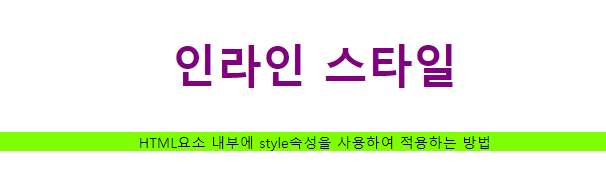
1. 인라인 스타일
HTML 요소 내부에 style 속성을 사용해서 적용하는 방법
<p style="color : blue" > .... </p>
>> 해당 요소에만 스타일이 적용
1) Practice


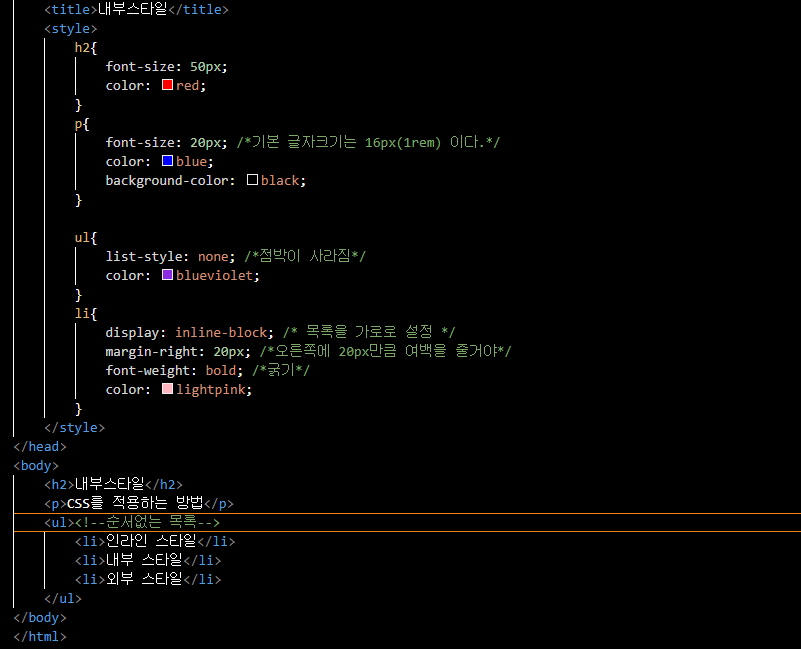
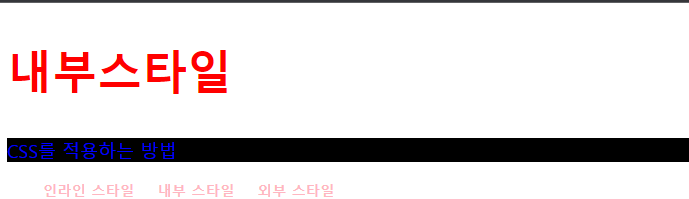
2. 내부 스타일
HTML 문서의 <head>태그 안에 <style>태그를 사용해서 적용하는 방법
해당 문서에만 스타일을 적용, 문서에 있는 모든 요소의 스타일을 한번에 관리 가능
<head>
<style>
CSS문법 사용
</style>
</head>
2) Practice


3. 외부 스타일 (가장 많이 사용)
웹 사이트 전체의 스타일을 하나 혹은 최소한의 파일에서 변경이 가능
<head> 태그안에 <link>태그를 사용하여 연결하고 적용하는 방법
<head>
<link href="CSS 파일 경로" rel="stylesheet"> 해당 경로에 있는 CSS가 문서에 적용
</head>
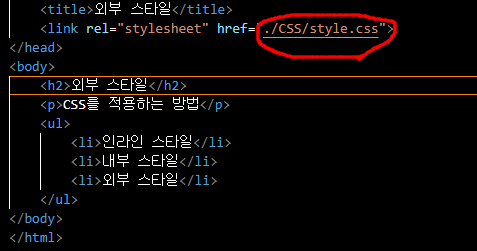
3) Pratice
css 파일을 만들어 href 에 경로 작성



CSS의 선택자
1. 전체 선택자
스타일을 모든 요소에 적용
디테일한 스타일은 전체 선택자와 body에 적용한 스타일보다 우선시 됨
구조
*{ CSS문법 }
1) Practice


2. 태그 선택자, 요소 선택자
특정 태그가 쓰인 모든 요소에 스타일을 적용
구조
태그 이름{ CSS 문법 }
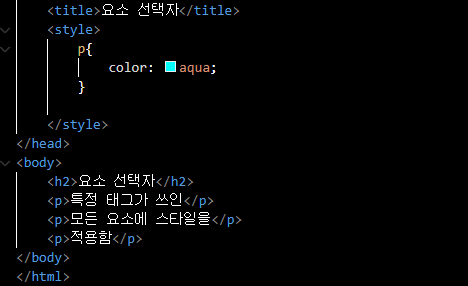
2) Practice





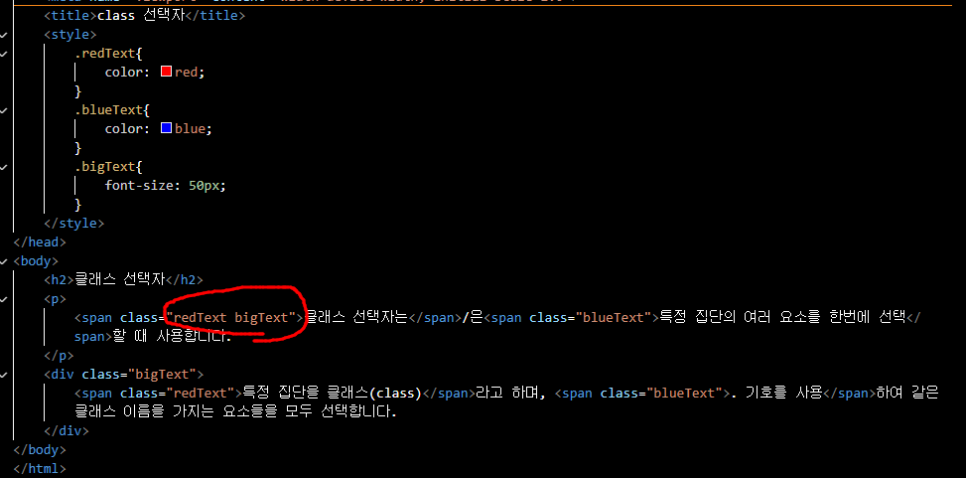
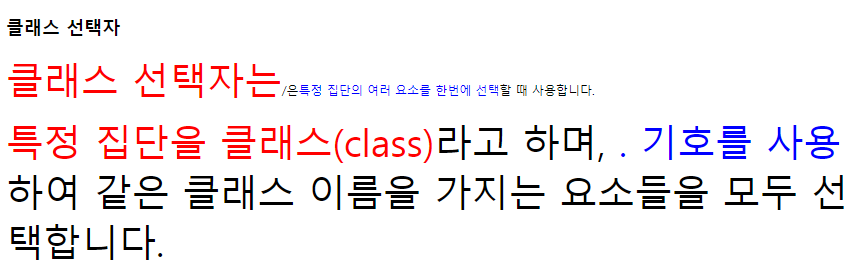
4. class 선택자
특정 집단의 요소에 한번에 스타일을 적용할 때 사용
. 기호를 사용해 같은 class 속성을 가진 요소에 스타일을 적용
구조
.class명{ CSS 문법 }
4) Practice


*클래스 네임 안에 여러개의 클래스가 들어갈 수 있다.(중복 가능)
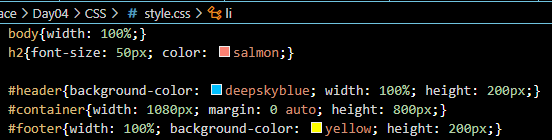
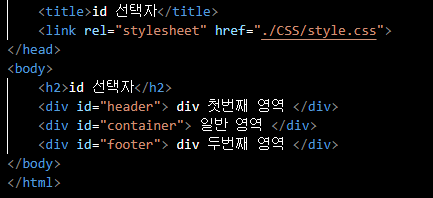
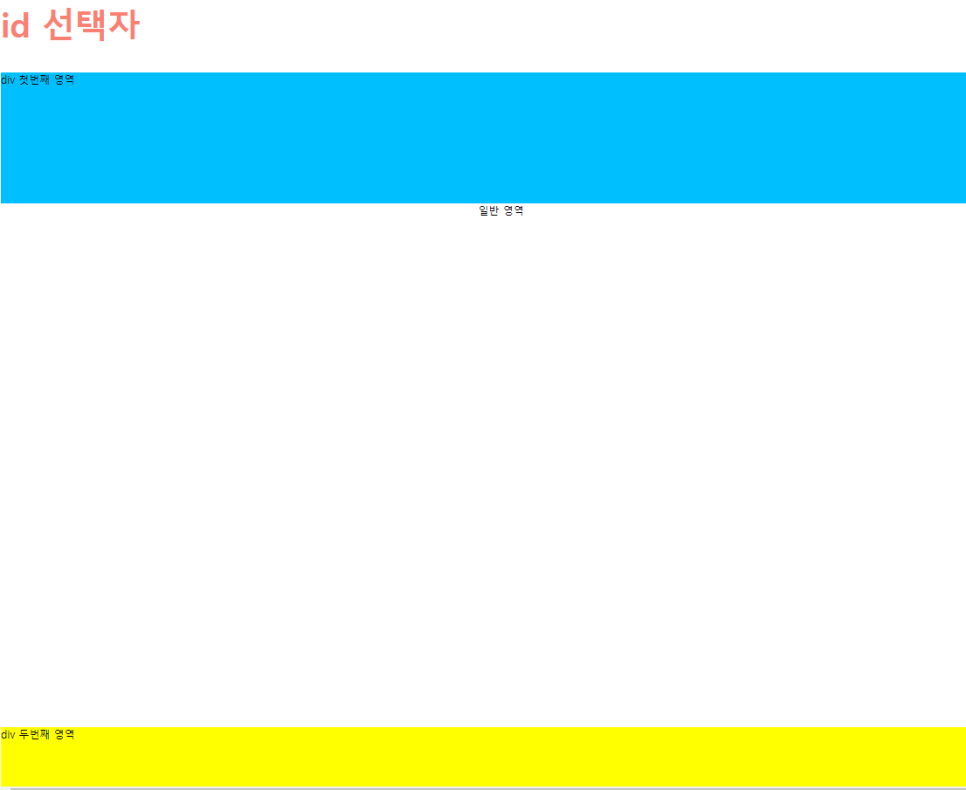
태그의 id와 class 속성
태그에 이름을 지어준다. >> 왜 지어줄까? >> 이름을 불러와 정확히 해당 부분을 선택하여 CSS와 JS를 사용할 수 있다.
1) id선택자는 문서안에 단 하나의 요소에 스타일을 적용(중복 사용X)
2) class 선택자는 문서 안 복수의 요소에 스타일을 적용하는 경우에 사용(중복 사용O)
*id의 속성이 class의 속성보다 우선순위가 높다
>> id의 속성은 해당 요소에 부여된 class 속성에 관계없이 작용
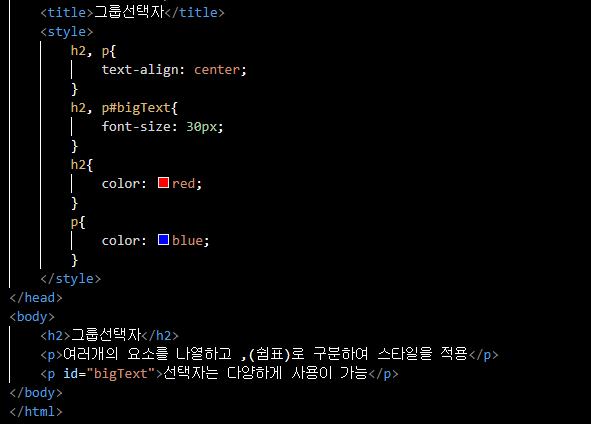
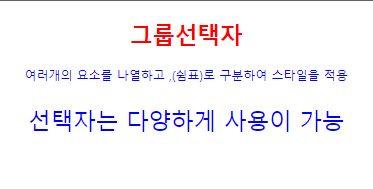
5. 그룹 선택자
여러개의 요소를 나열하고 ,로 구분해 스타일을 적용. 여러 선택자를 동시에 선택해올 때 사용
구조
선택자1, 선택자2{ CSS문법 }
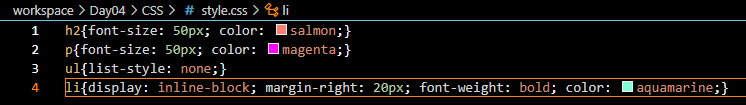
5) Pratice


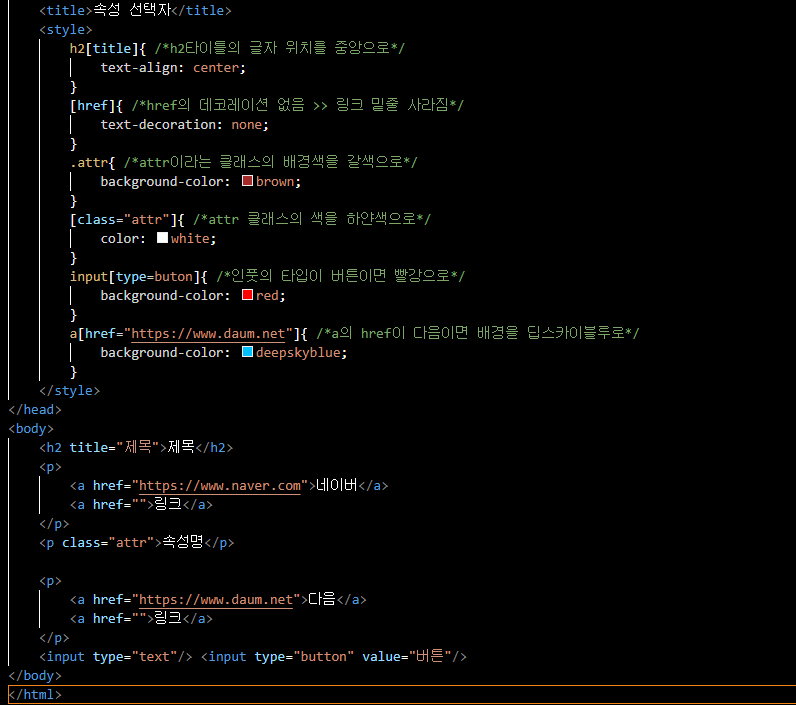
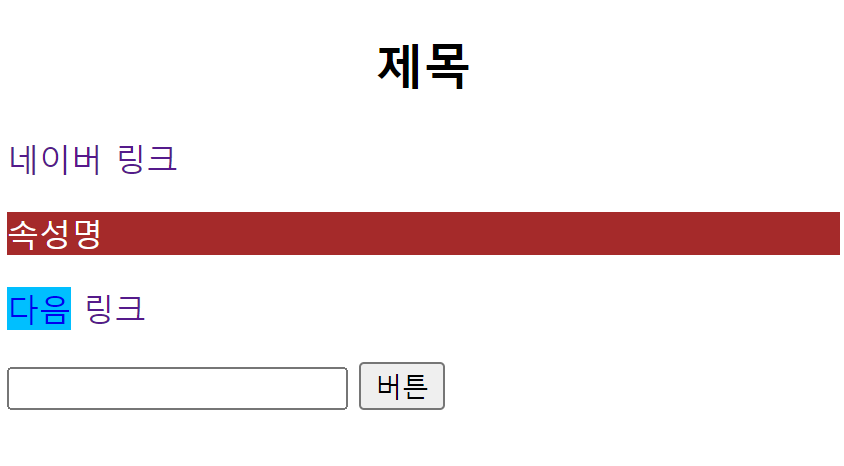
6. 속성 선택자
HTML요소에서 src, href, type, name...과 같은 속성을 선택자로 지정해서 스타일을 적용
1) 속성을 가지고 있는 요소를 선택
[속성명]{ CSS문법 }
2) 특정 속성값을 가지고 있는 요소를 선택
[속성명 = '속성값']{ CSS문법 }
6) Practice


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - 속성 선택자, 가상클래스 선택자, 가상요소 선택자 (1) | 2022.12.29 |
|---|---|
| CSS - 선택자(가족) (0) | 2022.12.29 |
| HTML - 시멘틱 웹 태그 (0) | 2022.12.29 |
| HTML - 태그 종류2 (0) | 2022.12.29 |
| HTML - 태그종류 (1) | 2022.12.29 |



댓글