1. 속성선택자2
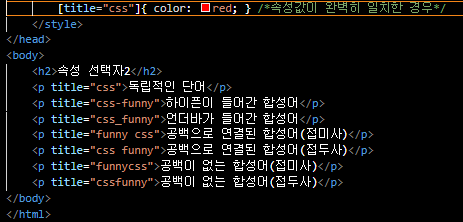
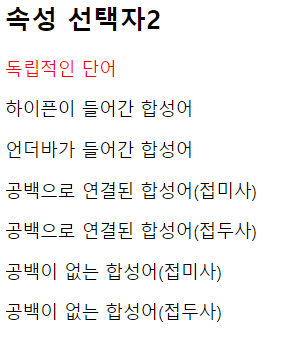
1. [속성명 = "속성값"] -> 속성 값이 완벽히 일치한 경우
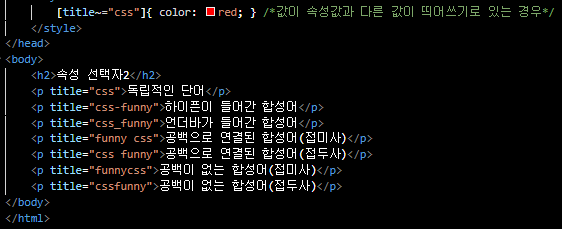
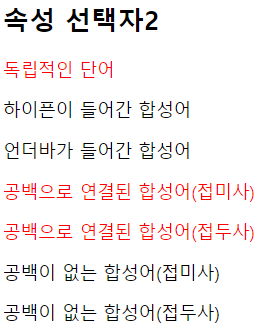
2. [속성명 ~= "속성값"] -> 값이 속성값과 다른 값이 띄어쓰기로 있는 경우
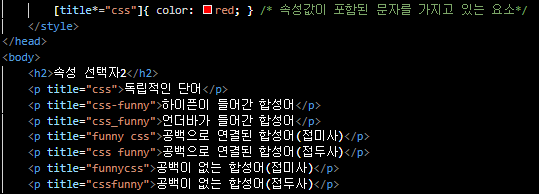
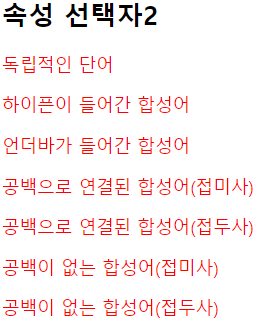
3. [속성명 *= "속성값"] -> 속성값이 포함된 문자를 가지고 있는 요소
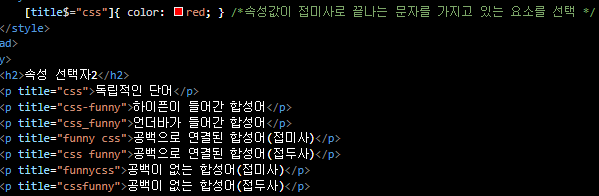
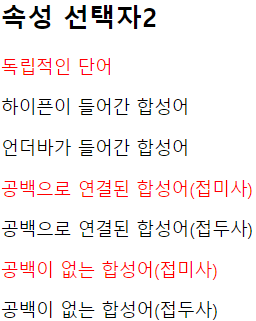
4. [속성명 $= "속성값"] -> 속성값이 접미사로 끝나는 문자를 가지고 있는 요소를 선택
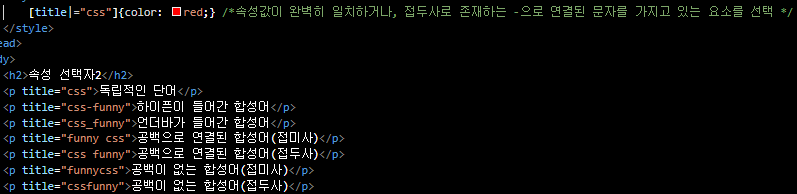
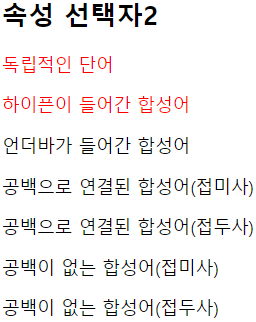
5. [속성명 |= "속성값"] -> 속성값이 완벽히 일치하거나, 접두사로 존재하는 -으로 연결된 문자를 가지고 있는 요소를 선택
ex) |= 값이 "apple"이거나 혹은 "apple-tree"인 것을 선택한다는 것
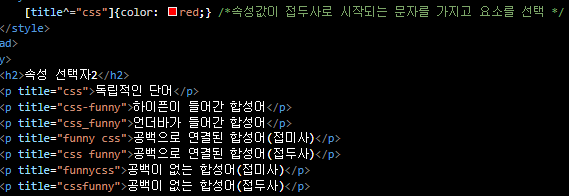
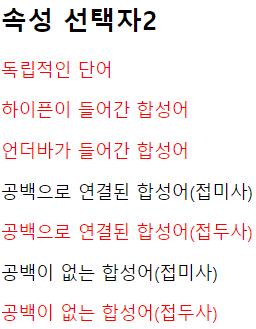
6. [속성명 ^= "속성값"] -> 속성값이 접두사로 시작되는 문자를 가지고 요소를 선택
1) Practice [속성명 = "속성값"]


2) Practice [속성명 ~= "속성값"]


3) Practice [속성명 *= "속성값"]


4) Practice [속성명 $= "속성값"]


5) Practice [속성명 |= "속성값"]


6) Practice [속성명 ^= "속성값"]


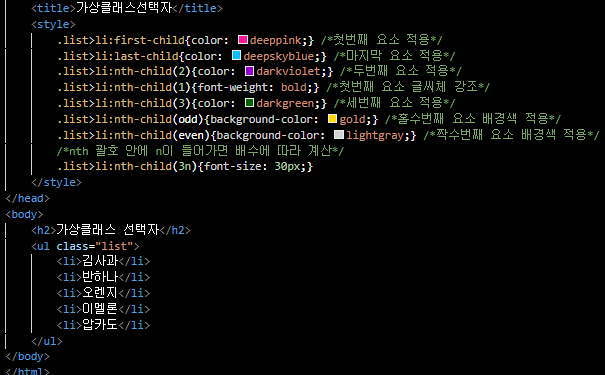
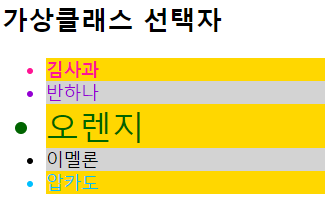
2. 가상클래스 선택자
클래스를 추가할 필요 없이 요소 중에서 순서에 따라 원하는 특정 요소를 선택하여 스타일을 지정
1. ul > li:first-child -> ul의 자식인 li요소 중에서 첫번째 해당하는 요소
2. ul > li:last-child -> ul의 자식인 li 요소 중에서 마지막에 해당하는 요소
3. ul > li:nth-child(n) -> ul의 자식인 li 요소 중에서 n번째에 해당하는 요소
4. ul > li:nth-child(odd) -> ul의 자식인 li 요소 중에서 홀수번째에 해당하는 요소
5. ul > li:nth-child(even) -> ul의 자식인 li 요소 중에서 짝수번째에 해당하는 요소
1) Practice


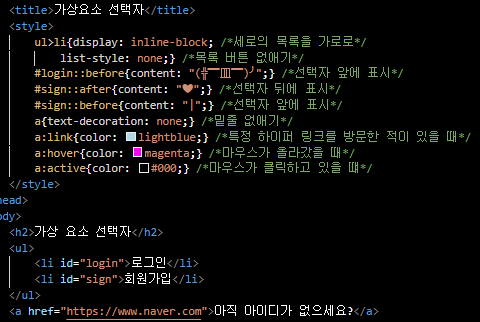
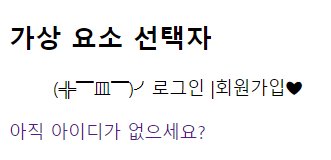
3. 가상요소 선택자
1. 선택자::before -> 글, 이미지, 그라데이션 등을 요소 앞에 가상의 태그에 삽입
2. 선택자::after -> 글, 이미지, 그라데이션 등을 요소 뒤에 가상의 태그에 삽입
3. :link -> 하이퍼링크가 연결됐을 때(기본상태), a태그에 많이 사용
4. :visited -> 특정 하이퍼 링크를 방문한 적이 있을 때
5. :active -> 마우스가 클릭하고 있을 때
6. :hover -> 마우스가 올라갔을 때
2) Practice


*윈도우키 + ; >> 이모지가 나온다!
'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - 배경 편집 (0) | 2022.12.29 |
|---|---|
| CSS - 컬러 & TEXT (0) | 2022.12.29 |
| CSS - 선택자(가족) (0) | 2022.12.29 |
| CSS - 스타일 적용방법 & 선택자 (1) | 2022.12.29 |
| HTML - 시멘틱 웹 태그 (0) | 2022.12.29 |




댓글