박스모델
모든 html 요소는 네모난 박스모양으로 구성되어있다 = 박스모델
박스모델은 html 요소를 내용(content), 패딩, 테두리, 마진으로 구분함.
테두리
박스모델의 내용과 패딩 주변을 감싸는 테두리
border : width style color
ex) border : 3px solid/dotted #000;
따로 부여 가능하다.
border-style, border-color, border-width
패딩
박스모델의 내용과 테두리 사이의 간격(안쪽 여백)
마진
테두리와 이웃하는 요소 사이의 간격(바깥 여백)
마진은 눈에 보이지 않음
CSS 속성 : a b c d (위, 오른쪽, 아래, 왼쪽) (시계방향)
CSS 속성 : a b c(위, 아래, 양옆)
CSS 속성 : a b (위아래, 양옆)
CSS 속성 : a(전방향)
padding/margin - top, right, bottom, left (방향) : a
ex) margin-left:10px;
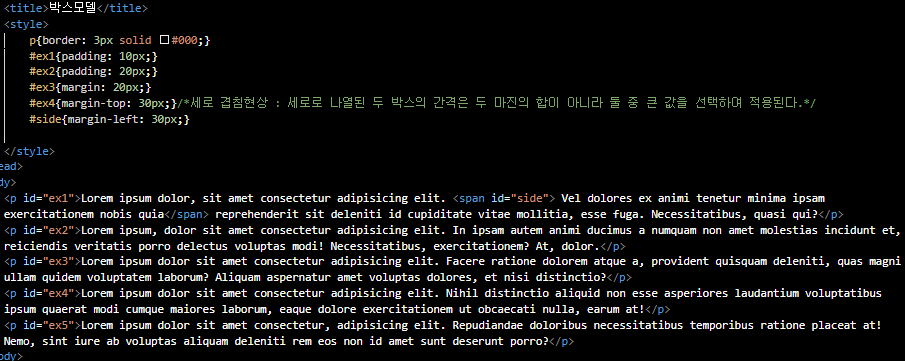
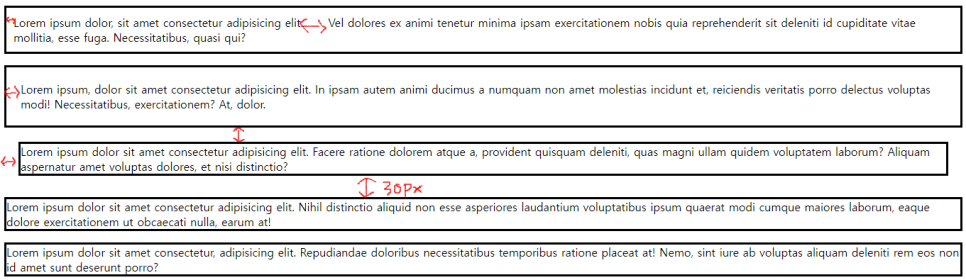
1. Practice


박스 사이징(box-sizing)
witdth, heigth 높이와 길이를 부여. 이 높이와 길이에는 padding이나 border영역은 포함하지 않음
box-sizing : content-box : 기존 계산법, width와 heigth 포함하지 않겠다.
box-sizing : border-box : width와 height에 padding, border를 포함
만약 width가 100%로 설정된 경우, padding이나 border 속성을 추가할 수 없다.
그러니 여기에 padding을 주려면 border-box를 사용하여 포함된 길이가 100% 되도록 해야한다
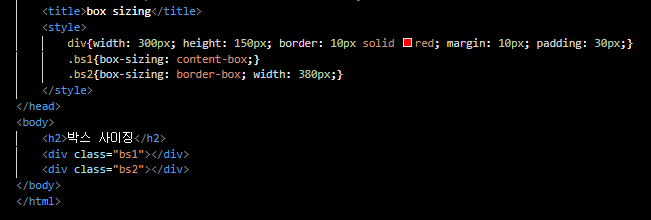
1) Practice


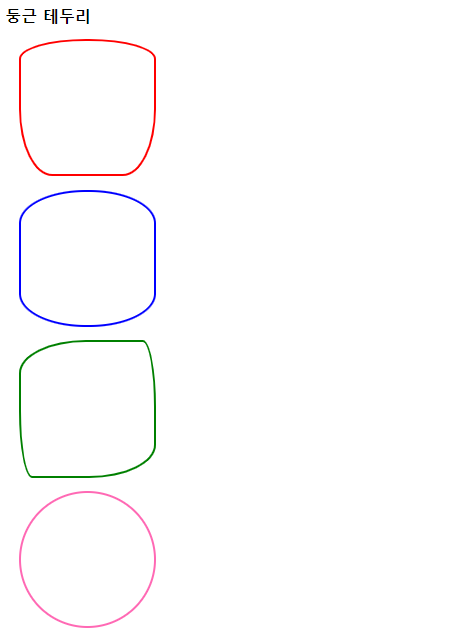
둥근 테두리
1. border-radius : top-left-x top-right-x bottom-right-x bottom-right-x //전부 따로 줄 때
top-left-y top-right-y bottom-right-y bottom-right-y //전부 값이 같을 때 bottom속성 생략 가능하다.
2. border-radius : top-left-x top-right-x / top-left-y top-right-y //대각선 위치의 값이 같을 때 bottom속성 생략 가능하다.
3. border-radius : xy //전부 같을 때
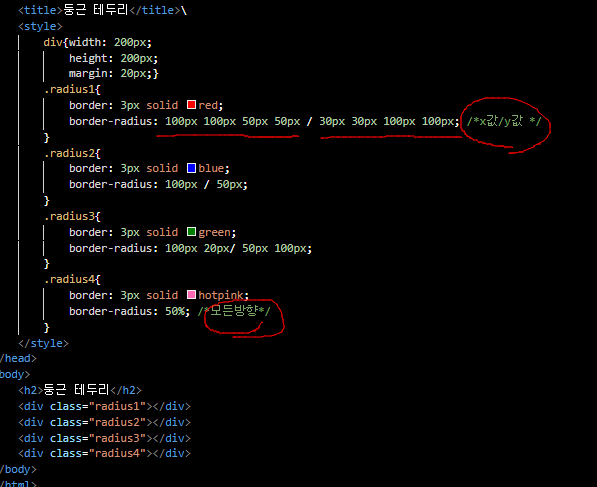
2) Practice


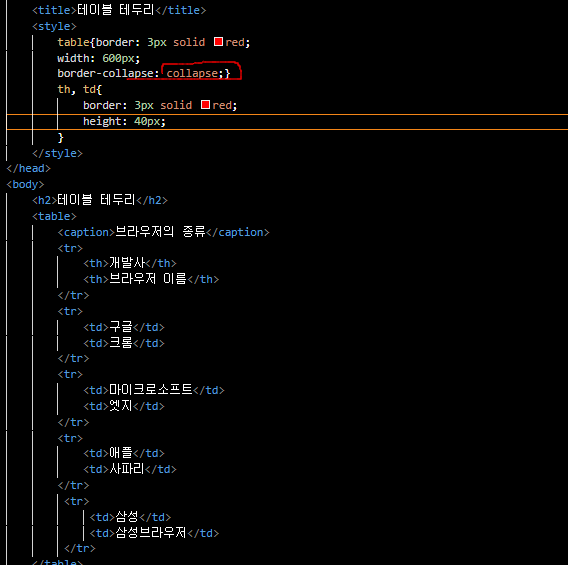
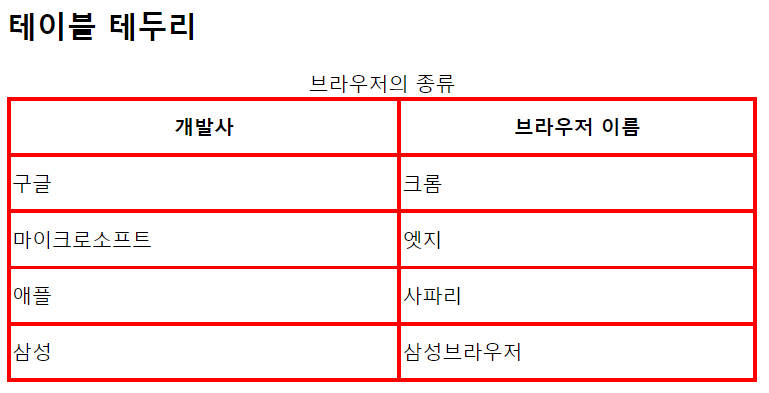
테이블 테두리
테이블 셀들 간의 공백을 어떻게 처리할지 결정하는 속성
separate - 기본, 셀들을 분리
collapse - 셀들 사이를 합쳐서 공백을 없앰
3. Practice


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - form (1) | 2022.12.29 |
|---|---|
| CSS - Display (0) | 2022.12.29 |
| CSS - 배경 편집 (0) | 2022.12.29 |
| CSS - 컬러 & TEXT (0) | 2022.12.29 |
| CSS - 속성 선택자, 가상클래스 선택자, 가상요소 선택자 (1) | 2022.12.29 |




댓글