CSS의 배경(background)
background - color : html 요소의 배경색 설정
background - image : hrml 요소의 배경으로 나타날 배경 이미지를 선택
배경 이미지는 기본 설정으로 파둑판형식으로 반복되어 나타남
ex) background-image : url("이미지파일 경로");
background - repeat : 배경이미지를 수평이나 수직 방향으로 반복하도록 설정
(repeat,repeat-x, repeat-y, no-repeat(반복안함))
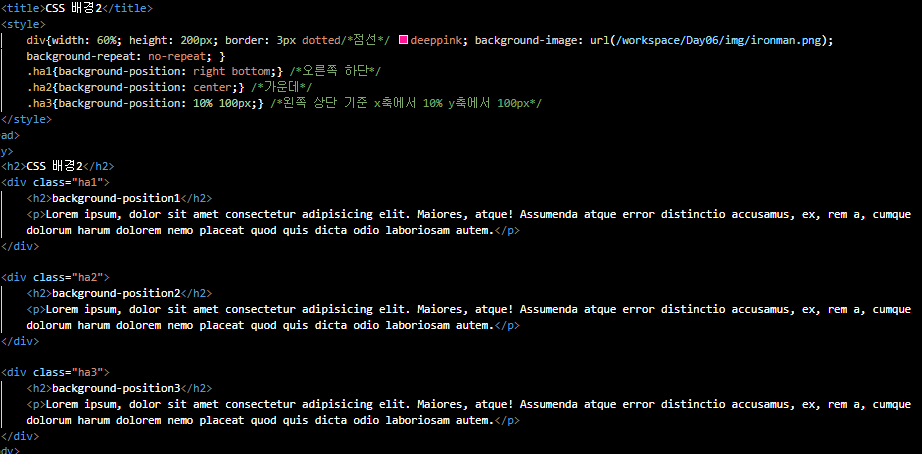
background-position : 반복되지 않는 배경 이미지의 상대 위치를 설정, %나 px를 사용하여 상대 위치를 정할 수 있음
상대 위치를 정하는 기준은 해당 요소의 왼쪽 상단
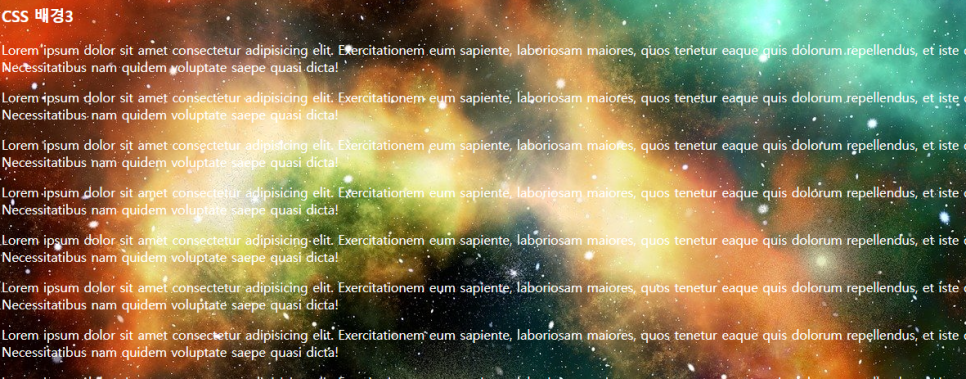
background-attachment : 위치가 설정된 배경 이미지를 원하는 위치에 고정
고정된 배경 이미지는 스크롤과 무관하게 화면 위치에서 이동되지 않음. fixed
background-size : 배경 크기를 설정, px,%를 사용
1) cover : 배경 이미지의 가로 세로 모두 요소보다는 크다는 조건 하에
가능한 이미지를 작게 설정 = 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같음
ex) div크기가 300x300이라면 300x300보다 크다는 조건하에 꽉 채워줄 수 있다.
2) contain : 배경 이미지의 가로 세로 모두 요소보다는 작다는 조건 하에
가능한 이미지를 크게 설정 = 배경 이미지의 크기는 요소의 크기보다 항상 작거나 같음
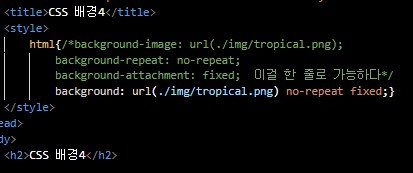
background 축약
background : 경로, 반복여부, 위치, 속성(fixed)
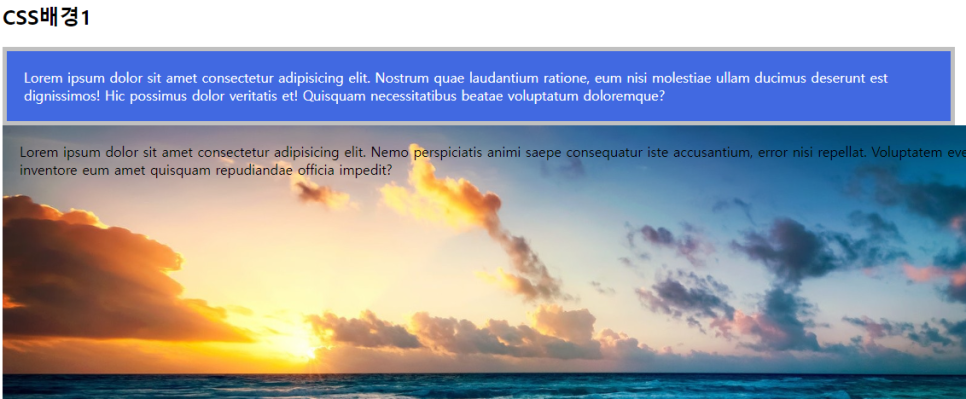
1. Practice - background image, repeat, size


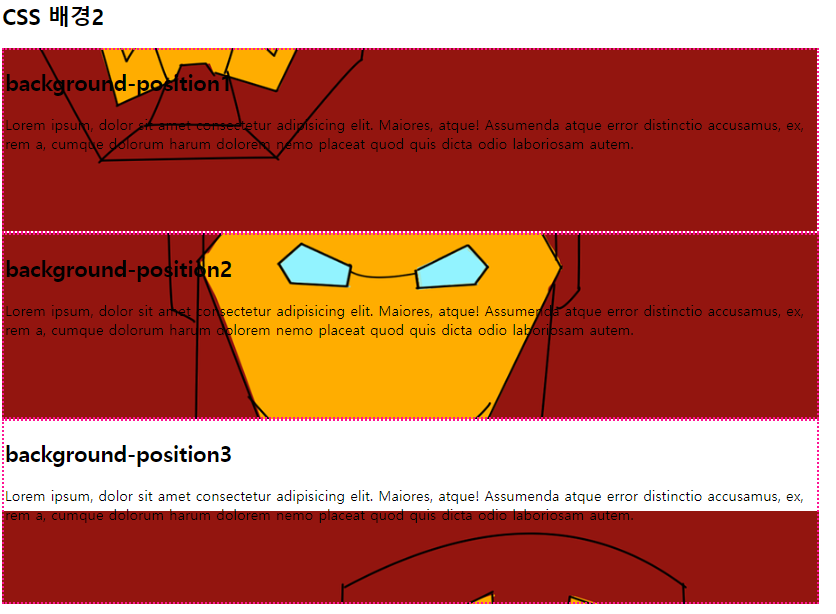
2. Practice - background position


3. Practice - background position


4. Practice

'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - Display (0) | 2022.12.29 |
|---|---|
| CSS - 박스 모델(테두리, padding, margin, box-sizing) (0) | 2022.12.29 |
| CSS - 컬러 & TEXT (0) | 2022.12.29 |
| CSS - 속성 선택자, 가상클래스 선택자, 가상요소 선택자 (1) | 2022.12.29 |
| CSS - 선택자(가족) (0) | 2022.12.29 |




댓글