css 컬러
1. 색상 이름으로 표현 ex) red, white, black 등등..
2. RGB 색상 값으로 표현
rgb(0~255, 0~255, 0~255)
rgb(0~255, 0~255, 0~255, 0~1(투명도(알파)))
3. 16진수 색상값으로 표현(00~FF)로 바꾼 후 #과 연결해서 표현
css text 정렬
color : 텍스트의 색상
letter-spacing : 글자 사이 간격
word-spacing : 단어 사이 간격
text-align : 텍스트 정렬
line-height : 텍스트의 줄 간격(높이)를 설정
text-indent : 첫 줄의 들여쓰기
text-decoration : 텍스트에 여러가지 효과를 설정하거나 제거
text-transform : 텍스트에 포함된 영문자에 대해 대소문자를 결정 uppercase, lowercase, capitalize
font-variant : 소문자를 작은 크기의 대문자로 변경
text-shadow : 텍스트에 그림자 효과를 설정
white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈을 어떻게 처리할지, 설정하거나
text-overflow : 텍스트가 기준선을 벗어난 경우 텍스트를 어떻게 처리할 것인지 설정
font-size : 텍스트의 크기를 설정(px,%,em,rem)
px : 스크린의 픽셀을 기준으로 하는 절대크기
% : 기본크기(16px)을 기준으로 하는 상대크기
font-family : 글꼴을 설정(하나의 글꼴을 설정, 여러개의 글꼴을 등록)
여러개의 글꼴이 등록되어있는 경우 웹 브라우저에서 순서대로 사용 여부를 판단하여 적용
글꼴 이름에 띄어쓰기가 포함된 경우 반드시 따옴표로 감싸주어야함
1) Practice - 간격 표현


*근데 간격 좁아지는 건 사용 잘 안 함
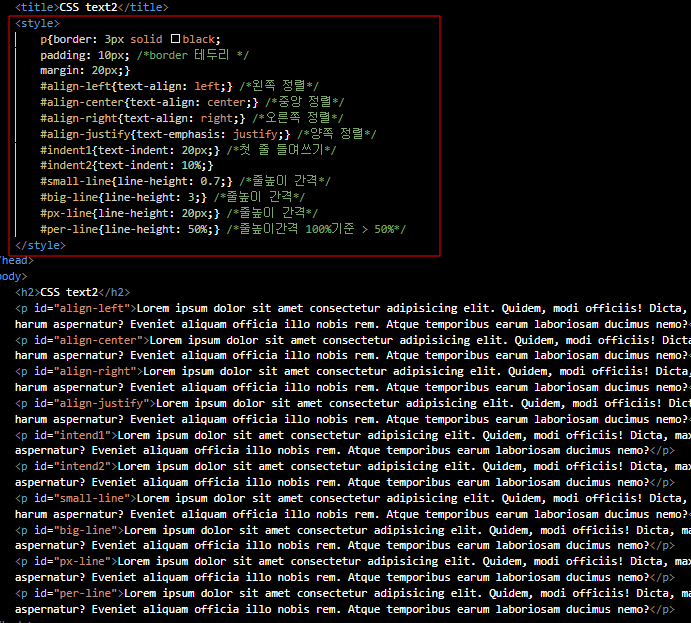
2) Practice - 텍스트 정렬 및 높이 간격



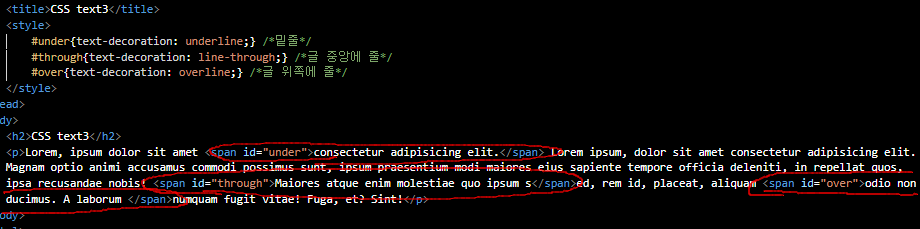
3) Practice - 줄 표현


CSS text 정렬
text-transform : 텍스트에 포함된 영문자에 대해 대소문자를 결정 uppercase, lowercase, capitalize
font-variant : 소문자를 작은 크기의 대문자로 변경
1) Practice - text tranform, font variant


text-shadow : 텍스트에 그림자 효과를 설정
2) Practice - text shadow


white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈을 어떻게 처리할지, 설정하거나
text-overflow : 텍스트가 기준선을 벗어난 경우 텍스트를 어떻게 처리할 것인지 설정
3) Practice - white space, text overflow


*마우스를 올렸을 때

font-size : 텍스트의 크기를 설정(px,%,em,rem)
px : 스크린의 픽셀을 기준으로 하는 절대크기
% : 기본크기(16px)을 기준으로 하는 상대크기
font-family : 글꼴을 설정(하나의 글꼴을 설정, 여러개의 글꼴을 등록)
여러개의 글꼴이 등록되어있는 경우 웹 브라우저에서 순서대로 사용 여부를 판단하여 적용
글꼴 이름에 띄어쓰기가 포함된 경우 반드시 따옴표로 감싸주어야함
4) Practice - font weight, font family
https://fonts.google.com 구글폰트 사이트를 이용하여 폰트 바꾸기
link 및 import를 사용하여 적용한다. > import를 많이 사용하지만 폰트를 다운받아 사용하는 것이 가장 빠르다.


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - 박스 모델(테두리, padding, margin, box-sizing) (0) | 2022.12.29 |
|---|---|
| CSS - 배경 편집 (0) | 2022.12.29 |
| CSS - 속성 선택자, 가상클래스 선택자, 가상요소 선택자 (1) | 2022.12.29 |
| CSS - 선택자(가족) (0) | 2022.12.29 |
| CSS - 스타일 적용방법 & 선택자 (1) | 2022.12.29 |




댓글