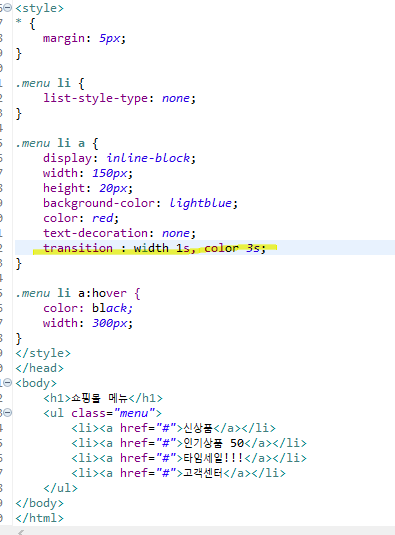
| transition
css스타일에 시간, 전환효과, 지속시간 등을 설정할 때 사용

결과 영상 확인 : https://blog.naver.com/jun950617/222824528860
Web - 애니메이션/폰트 적용
| transition css스타일에 시간, 전환효과, 지속시간 등을 설정할 때 사용 | animation 구조 @keyframes 애...
blog.naver.com
| animation
구조
@keyframes 애니메이션 명{
0%{적용할 css} 처음 시작할 때
50%{적용할 css} %는 본인이 원하는 부분에서 css를 적용할 수 있음
100%{적용할 css} 끝날 떄
}

결과 영상 확인 : https://blog.naver.com/jun950617/222824528860
Web - 애니메이션/폰트 적용
| transition css스타일에 시간, 전환효과, 지속시간 등을 설정할 때 사용 | animation 구조 @keyframes 애...
blog.naver.com
| font 적용
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
여러 폰트 사이트에서 폰트를 다운받거나 링크를 통해 폰트를 적용할 수 있다.

본인이 원하는 폰트에 들어가 select로 선택

link 전체를 복사하여 html 파일 <head>안에 넣거나 style안에 import하면 된다.


'IT Study > HTML & CSS' 카테고리의 다른 글
| CSS - hover/after/before (0) | 2022.12.31 |
|---|---|
| CSS - 내부/외부스타일, 선택자 (0) | 2022.12.31 |
| HTML - 시멘틱 태그/ 웹 템플릿 (0) | 2022.12.31 |
| HTML - 태그(ol/ul/table/input & 속성) (0) | 2022.12.31 |
| HTML - 태그(br/a/img/img-속성) (0) | 2022.12.31 |




댓글